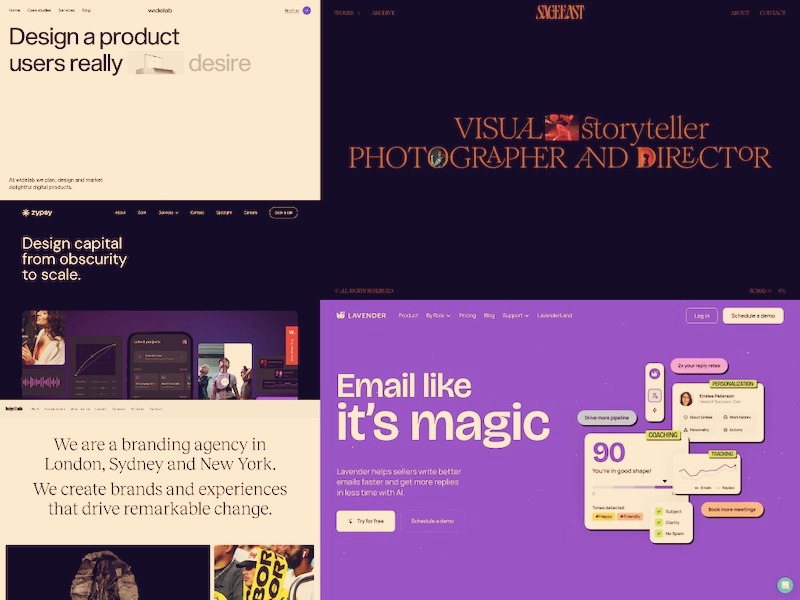
A Selection of Fonts That Future-Proof Your Web Design
In the ever-changing world of web design, trends may shift rapidly, but a good font can provide lasting relevance. This article highlights some beautiful fonts that always manage to look awesome, no matter what year it is. These are a few of my personal favorites—by no means a complete list, and I’ve intentionally steered clear […]
A Selection of Fonts That Future-Proof Your Web Design Read More »