How to Create a PS1-Inspired Jitter Shader with React-Three-Fiber
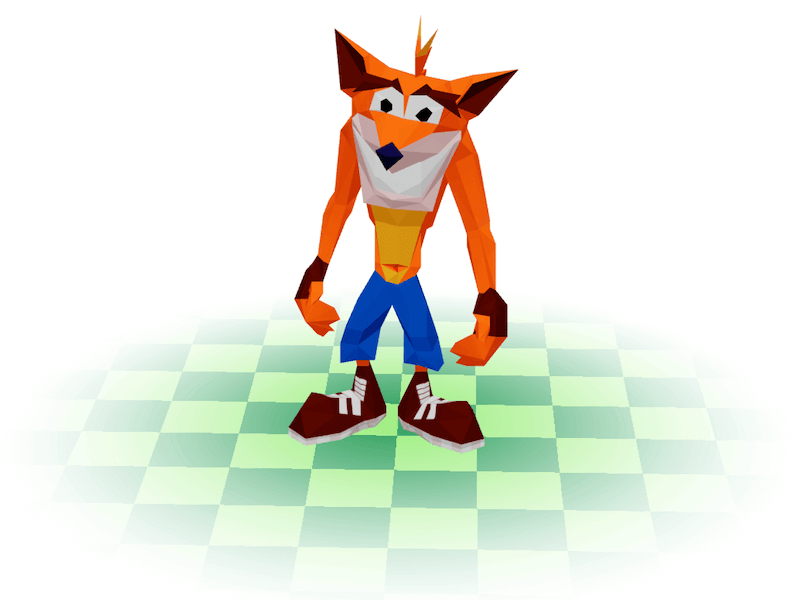
This project demonstrates a custom jitter shader inspired by the visual style of PS1-era games. The shader replicates the nostalgic ‘jitter’ effect, adding a retro aesthetic to 3D models—perfect for developers looking to add a retro feel to low-poly projects. I’ve always found PS1 games fascinating. Inspired by their nostalgic 3D environments, I decided to […]
How to Create a PS1-Inspired Jitter Shader with React-Three-Fiber Read More »