
The beauty of blogging is that it provides a way to express ourselves. We can do so not only through words, but design as well. The look and layout of a blog can say a lot about both the author and the contents within.
And thanks to modern CSS layout techniques such as CSS Grid and Flexbox, we’ve never had more design possibilities. Whether you’re interested in something complex or minimalistic – there are plenty of ways to accomplish a given layout.
With that, we’ve put together a collection of beautiful blog layouts. They run the gamut of styles and use cases. Some are geared towards home pages, while others are laser-focused on single post templates. Enjoy!
Modern Blog Layout with CSS Grid by Aysenur Turk
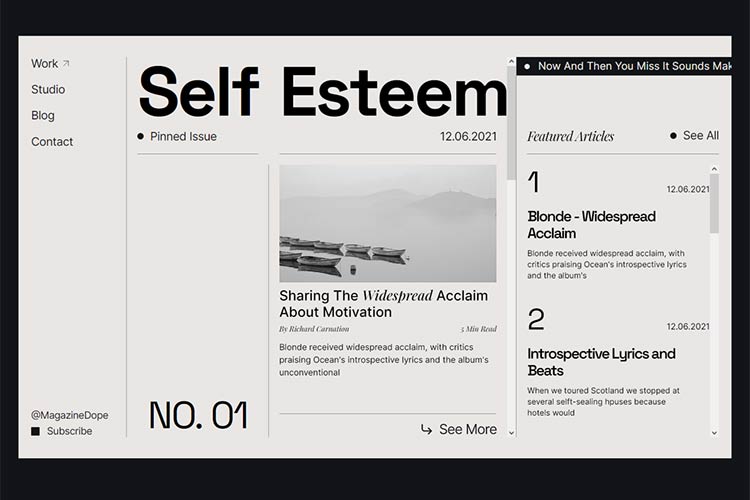
Perhaps nothing demonstrates the magic of CSS Grid more than this newspaper-like layout. Just imagine the hacks you’d have to resort to otherwise. That said, the monochromatic color scheme and complex layout are something to behold. Bonus points for utilizing scrollbars to help with responsiveness.
See the Pen Modern Blog Layout with CSS Grid by Aysenur Turk
Flex Blog Entries by Mark Murray
This blog layout features a solid balance between images and text. The card UI is both attractive and makes great use of the available space. Its timeless look only adds to the overall intuitiveness.
See the Pen Flex Blog Entries by Mark Murray
grid-based blog layout by Rich Lewis
Here’s another example of what’s possible with CSS Grid. A clean masonry-style layout was built with just a few lines of CSS – no JavaScript required. This is a nice solution for those looking to feature several posts in a limited amount of screen real estate.
See the Pen grid-based blog layout by Rich Lewis
Responsive Minimal Blog layout by Arjun Sreekumar
There’s something to be said for simplicity – and this snippet makes great use of it. It puts the focus squarely on typography and spacing. Who says you need images to build something beautiful?
See the Pen Responsive Minimal Blog layout by Arjun sreekumar
A Cool Blog Layout by Bhavik Joshi
Typography and whitespace are also important elements to consider for individual blog posts. In this snippet, we get an easy-to-read format – but there’s more. Some interesting mini sidebars and images/quotes break through the otherwise narrow column width.
See the Pen A Cool Blog Layout by Bhavik Joshi
Day 20:Blog Layout by Joseph
Imagery plays a big role in this super-clean blog layout. Featured photos are large and draw attention to each post in the index. That’s complemented further by bold headlines and a contrasting color scheme.
See the Pen Day 20:Blog Layout by Joseph
CSS Grid Blog Layout by Kaustubh Menon
This snippet goes all-in when it comes to color. The combination of bright background colors and beautiful photography creates an immersive experience. Also, note the design pattern that reverses the image and text placement for each post.
See the Pen CSS Grid Blog Layout by Kaustubh Menon
Responsive Blog Post by Joshua Ward
There are a couple of nice touches with this blog post layout. First, it’s purportedly written by actor Gary Busey (an adventurous pick in its own right). But the real good stuff comes in the form of the overall elegance of the design. The animated quote in the hero area, the lazy-loaded text, and the full-width breakout sections bring a unique style.
See the Pen Responsive Blog Post by Gary Busey by Joshua Ward
Blogging Made Beautiful
Back in the day, blog design had a certain sameness – but not anymore. The examples above show that virtually any type of look is possible. It’s all thanks to advancements in CSS, combined with smart usage of JavaScript. Oh, and great content certainly helps as well.
We hope these snippets have inspired you to build something that reflects who you are and the message you want to share. And if you’re looking for even more creative ideas, check out our CodePen collection.




