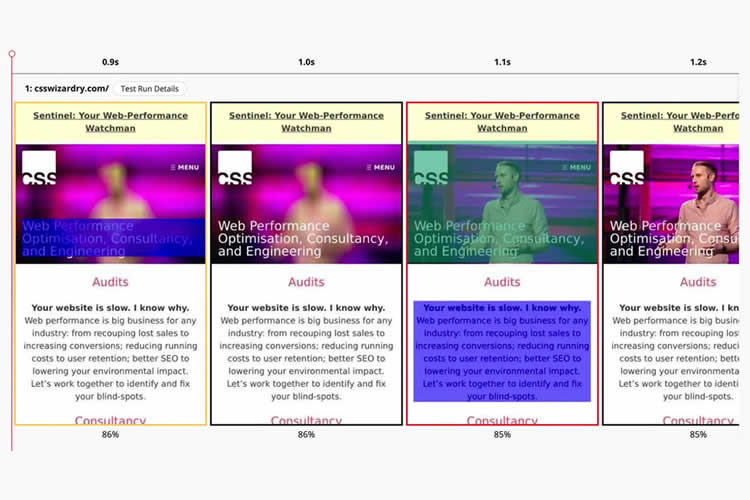
The Ultimate Low-Quality Image Placeholder Technique
Harry Roberts discusses whether Low-Quality Image Placeholders and LCP play nicely together?
The Problem With WordPress Is Positioning, Not Plugins
Geoff Graham explores a divide between WordPress.org and WordPress.com, shedding light on the blurred lines between open-source ideals and commercial interests.
Animating Multi-Page Navigations with Browser View Transitions & Astro
A beginner-friendly guide that walks you through the use of the Browser View Transitions API with Astro for a smoother navigation experience.
Here’s What It Was like to Build a Website in the 90s
Building a website in the 90s was undeniably different. There were mistakes, but that’s OK, as the lessons learned have brought us to the present.
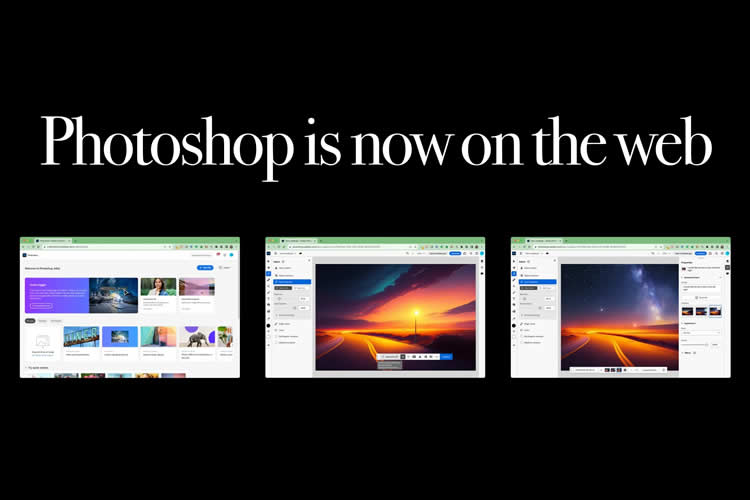
Photoshop is Now on the Web!
Bringing Photoshop to the web represents an enormous milestone in bringing highly complex and graphically intensive software to the browser.
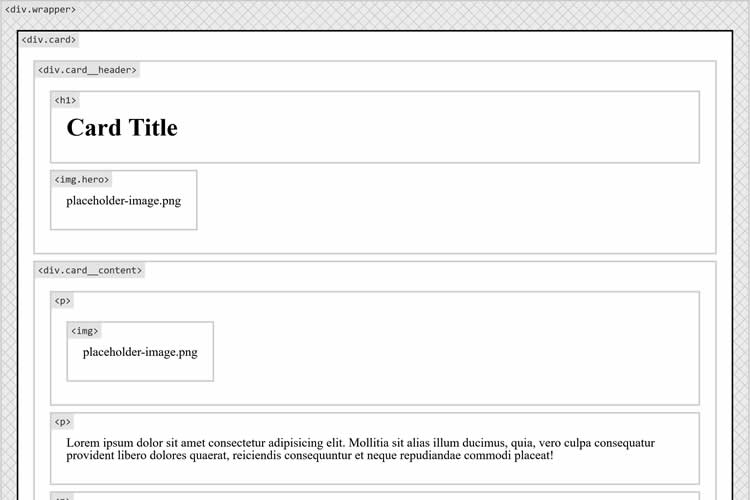
Limit the Reach of Your Selectors with the CSS ‘@scope’ at-rule
Learn how to use @scope to select elements only within a limited subtree of your DOM.
Building Motion for the Web: Recipes for Design Success
Explore how to borrow ideas from the animation industry, adapt them to the unique challenges of the web, and find the perfect balance between creativity and efficiency.
How Long Does It Take to Build a Website?
We look at the many factors that can impact a web design project’s launch date and share tips for determining its length more accurately.
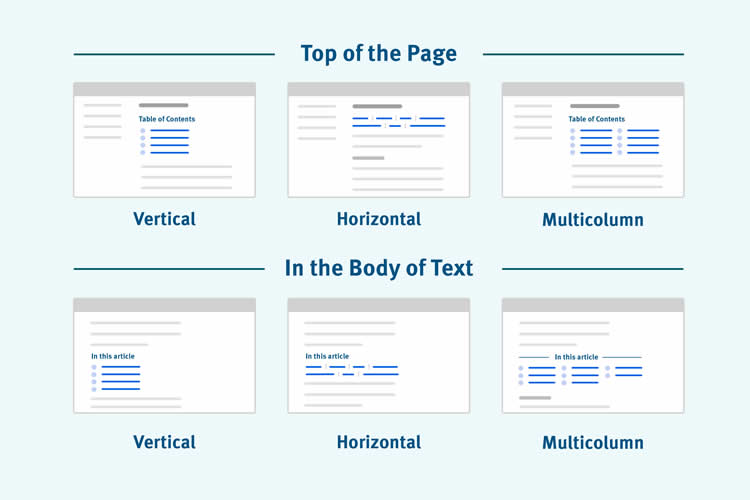
Table of Contents: The Ultimate Design Guide
When designing a table of contents, carefully compare different placement and styling options to maximize usability.
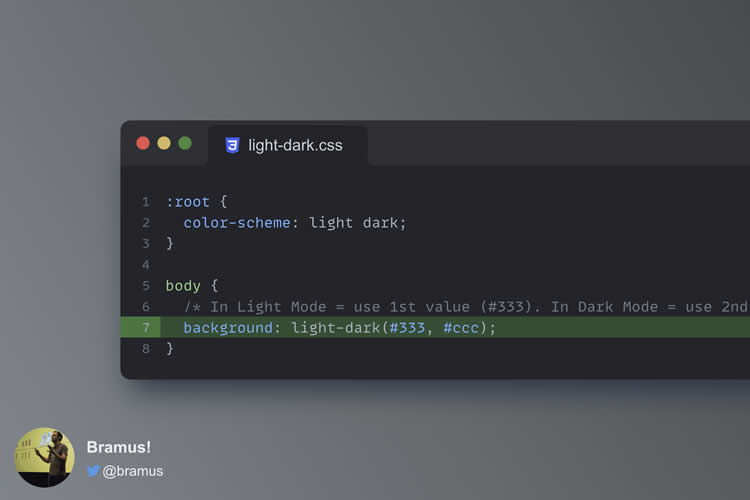
The Future of CSS: Easy Light-Dark Mode Color Switching with light-dark()
Learn how you can now use the CSS utility function named light-dark() to switch between Light and Dark modes.
10 Principles for a Worthy Design Career
Dan Mall shares his freelance experience into ten pieces of advice for tackling complex tasks, preventing burnout, and fostering continuous learning.
How to Build a 404 Page with the WordPress Site Editor
We show you how the WordPress Site Editor can help you build a custom 404 page. Don’t take your 404 page for granted!
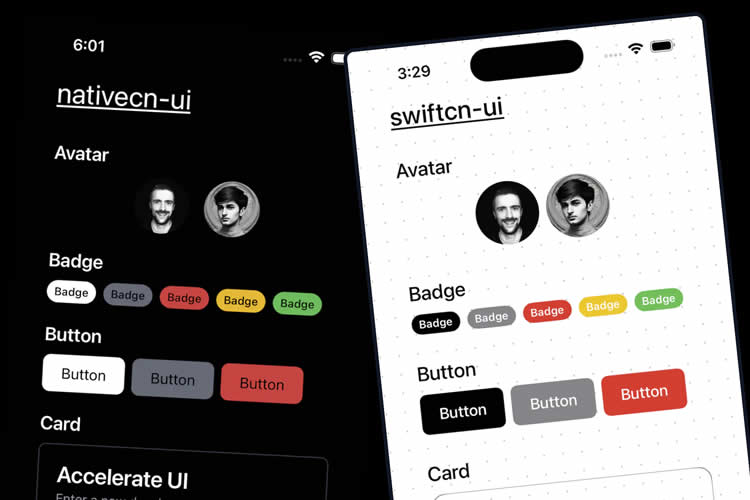
mobilecn Ui Kit
A UI library of customizable and easy-to-use components for building mobile apps quickly.
The Frustrating State of the Word
The thoughts of William Bay on WordPress leadership, community, development process, and the resulting product lately.