Have you ever opened an email on your phone and the image was low-quality, the text was too small, and the call-to-action button was broken? Those are all flaws of static email design. Responsive emails are the answer.

Given that more than half of U.S. residents look at email marketing messages on their phones, you need to optimize your emails for multiple screens, including mobile and tablet.
Responsive emails use fluid images and tables to remain flexible across different screen sizes. Ultimately, they deliver content designed for each user’s optimal experience.
Though responsive emails can be designed using CSS media queries, you don’t need any coding experience to make one. Creating a responsive email isn’t just a job for coders.
Here, we’ve lined up some best practices and ready-to-use templates, as well as a quick tutorial about the fundamentals of responsive emails.
What is a responsive email?
A responsive email is an email that’s optimized for any device, including a phone, desktop, or tablet. They adapt to multiple screen resolutions, which is particularly useful as demand for mobile-friendly content increases.
Responsive emails are also more accessible, as they allow subscribers to read on their preferred device.
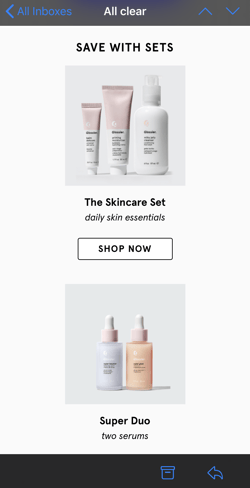
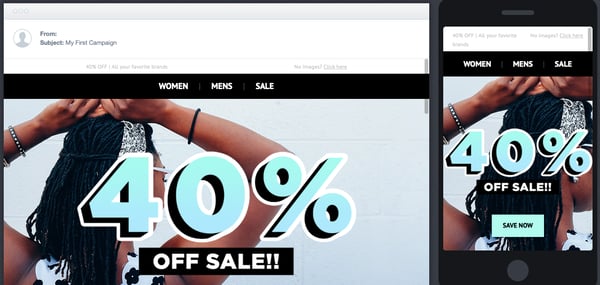
To illustrate, here is how a promotional email I received looked on desktop.

This email has awesome imagery, shoppable icons, and is nicely formatted. When I open the email on mobile, this is what I’m greeted with.

I still have the same information and the same photos and shoppable icons. The only noticeable difference is the email format. It’s different to better fit the mobile experience.
Now, imagine if that same desktop layout was applied to mobile. I’d have to zoom in on my phone to see any of the pictures or text. Instead of doing that, I’d unsubscribe.
With responsive email, user experience can be enhanced, as well as campaign ROI.
Think about it: Subscribers satisfied with an optimized mobile email design will find themselves opening more marketing messages because they know it’ll be accessible and look good.
So, with all this talk about responsive emails, you must be itching to create your own. Next, we’ll look at some responsive email examples and templates.
Responsive Email Designs
There are many ways that you can design responsive emails.
If you have coding knowledge, you can code different email templates for different screen sizes. You can also use a pre-made template that works will all screen sizes.
No matter your approach, you’ll need your email marketing software. Here, you can design an email, and then preview that email on several devices. Most email software will show you how the design will look on multiple devices.
The video below will walk you through how to design an email with a template. In the video, the user is on Klaviyo, but the concepts hold true no matter what software you use.
Coding a Responsive Email
If you’re looking to make elements of your email responsive, you’ll need to work with media queries.
Media queries are a CSS technique. It allows you to set style rules that only appear if certain conditions are true. For example, you can specify what font sizes and image sizes to use when a screen is 600px wide or smaller.
When working with email, you can use media queries to specify what your design should look like on desktops, tablets, and mobile devices. To do so, you’ll need to specify the following:
- Use the selector “@media” and specify “screen.” This indicates that the code will affect devices with a screen.
- Set your “max-width” in pixels. This specifies the screen size where the code will take effect.
- Specify any CSS style guides you want that specific screen to follow.
Let’s take a look at the code below.
@media screen and (max-width: 600px) {
body {
font-size: 30px;
}
}
When applied to the CSS of an email, body text will appear at a size of 30px for screens that are 600px wide or smaller.
While this approach can help you make certain elements of your email response, we recommend using a template if possible.
Unless you have comprehensive web design experience, coding several media screens can be time-consuming and frustrating.
If you aren’t technical or want an easier method, try using an email marketing tool with built-in responsive templates. HubSpot’s free email software, for instance, provides drag-and-drop templates that are responsive by default.
Responsive Email Design Examples
It’s time to explore examples. Start with this video, which goes over some of the best email marketing campaigns.
Then, you can read about some of our favorite responsive email designs.
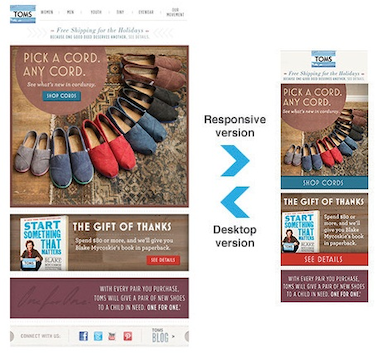
1. TOMS Newsletter
In TOMS’ newsletter, the main difference between the desktop version and the mobile version is the stacking and size of the display ads.
With responsive design, the mobile version doesn’t have cluttered navigation, and the image fits the screen nicely. The CTAs have also been moved for better visibility.

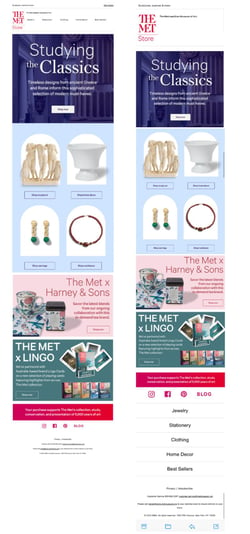
2. The Metropolitan Museum of Art
As seen in the TOMS newsletter, responsive email design helps stack the content in a way that’s visually appealing and easy to digest. This example from the MET is no different.
On mobile, the positioning of the menu changes. Links to different gift shop items fall at the bottom of the page. This keeps the images of available souvenirs front and center.

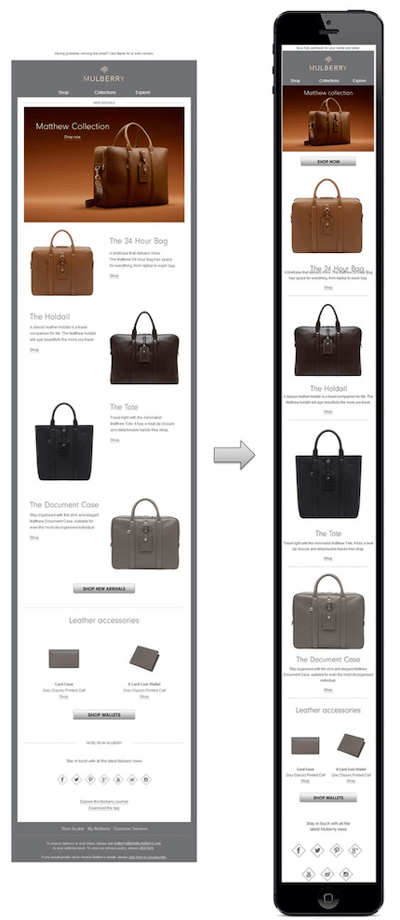
3. Mulberry
Again, with a responsive email design, the name of the game is stacking. It’s all about making the content easy to read and visually appealing, no matter how small the device is that someone is viewing the content on.
The alternating photos and text make sense for desktop, while the consistent stacking of photos over related text for mobile, along with the dividing lines, ensures the viewer won’t be confused.

Responsive Email Templates
A responsive template will automatically adapt to any screen size, so whether the email is opened on a smartphone, tablet, or computer, it will look great and have complete functionality.
For those with less of a coding background or those looking to spend less time with design, my advice is to use a template. They’re a surefire way to make sure your email will look professional and be responsive.
Responsive email templates save you time in designing an email that could’ve been picked out from a selection. For example, HubSpot’s email marketing tool includes over 60 templates just for responsive emails.
Let’s take a look at some template options now.
1. HubSpot
HubSpot offers a couple of free responsive email templates. If you’re a HubSpot customer or a free user, you can download and try them out yourself.
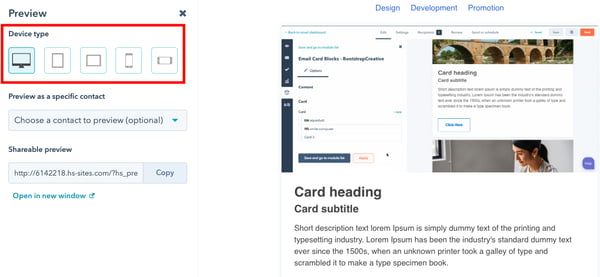
For instance, here’s one of the responsive email templates — notice the sidebar, where you can preview the template on multiple devices.

Clicking through device types and making sure your email is formatted accordingly is one of the final steps in the design process and is the only step in the responsive email process when you’re using software like HubSpot.
By clicking on the smartphone device for preview, for instance, you can see if your content — including font size and image resolution — is formatted in a way that’s pleasing for mobile.
2. CampaignMonitor
The templates offered by CampaignMonitor are similar to many others, in which responsive email results are shown in the preview tool. For example, here is a CampaignMonitor template:

You can see the different devices side-by-side so you can compare design elements easily. Tiny edits can be made to create the best experience for all subscribers.
CampaignMonitor templates are often free, so it’s a good choice if you have a minimal budget.
3. Stripo
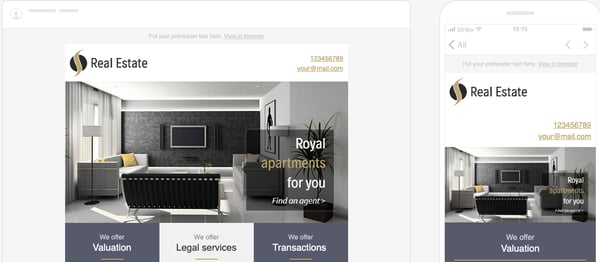
Stripo offers over 300 free HTML email templates. You can choose templates by industry, season, type, and feature. For instance, here’s a template from their business industry section.

A good sign of a solid responsive email template is the option to see the preview in both desktop and smartphone variations, as shown in Stripo’s preview mode.
Notice how a single column layout was adopted in the mobile preview to fit the specifications of phones.
Stripo is a website you can visit quickly to find a template that fits your goals. You might consider Stripo if you’re looking to try out responsive emails or want some design inspiration.
4. Constant Contact
Constant Contact offers over 200 professional email templates that are accessible after signing up. From looking at the example below, you can see that the platform offers responsive email templates.

Constant Contact’s templates have drag-and-drop editing, the option to add surveys, ecommerce functions, and a photo library tool. These features can all help to create the email subscribers want to see.
It’s helpful to use a service like Constant Contact because the specific tools allow you to maintain consistency, like in the example above. You can tell that the responsive nature of the email doesn’t compromise any of the design elements.
Now that we’ve taken a look at some template options, let’s look at another way to make responsive emails work, along with best practices.
Responsive Email Best Practices
The exact design of your responsive email will vary based on the goals of your campaign. However, these tips can help you ensure the best experience for your readers.
- Make sure your responsive email is scalable and flexible. Preview the email on different devices to ensure your message is responsive.
- If you’re coding your own email, remember CSS media queries change fields that are fixed to fields that are fluid.
- Use larger fonts that will be easy to read on smaller screens.
- Single-column layouts are easier to scale. If simple layouts are good for your web pages, definitely consider them for responsive emails.
Be sure to test your emails before you hit “schedule.” Only finalize the designs once you see how they look across multiple screen resolutions. So many people access emails by mobile just for the ease of it.
A simple way to check the effectiveness of your email is to send it to yourself or your team as a test — does it stack up against the other responsive marketing emails in your inbox? If so, you’re ready to send.
Getting Started with Responsive Emails
Responsive emails create a better, more accessible experience for your customers. If you’re just making the transition, start by exploring pre-made responsive email templates. These will save you time while giving you design flexibility.
Then, get a second opinion. Ask a colleague to open an email on their desktop and phone. You can get their honest feedback on both experiences.
Lastly, don’t be afraid to experiment. You can A/B test different responsive designs until you find a layout that resonates most.
Soon, you’ll be sending out responsive emails and increasing your open rates.


![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)



