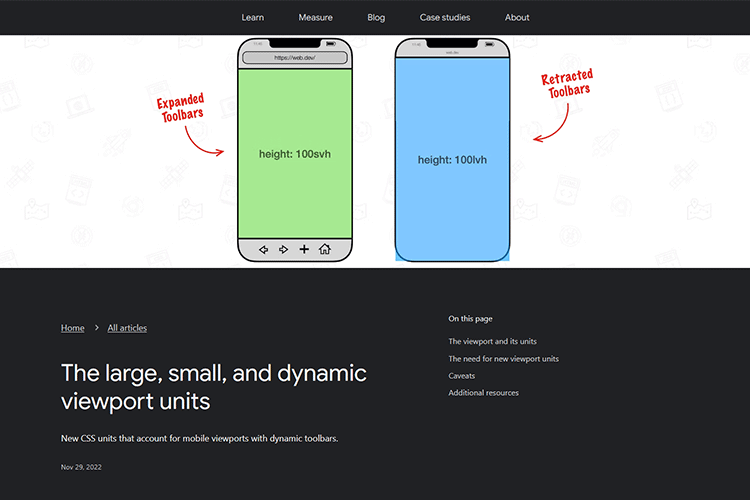
The Large, Small, and Dynamic Viewport Units – Discover new CSS units that account for mobile viewports with dynamic toolbars.
10 Free Templates for Creating Professional Intros in After Effects – Grab viewer attention by using one of these excellent intro templates.
The Anatomy Of Themed Design System Components – A detailed look at what’s involved with creating a component.
Using The New Constrained Layout In WordPress Block Themes – WordPress 6.1 offers more layout spacing options for theme developers.
How to Find Out What a Web Design Client Really Needs – Tips for dealing with someone who can’t make up their mind or just doesn’t know much about the process of developing a website.
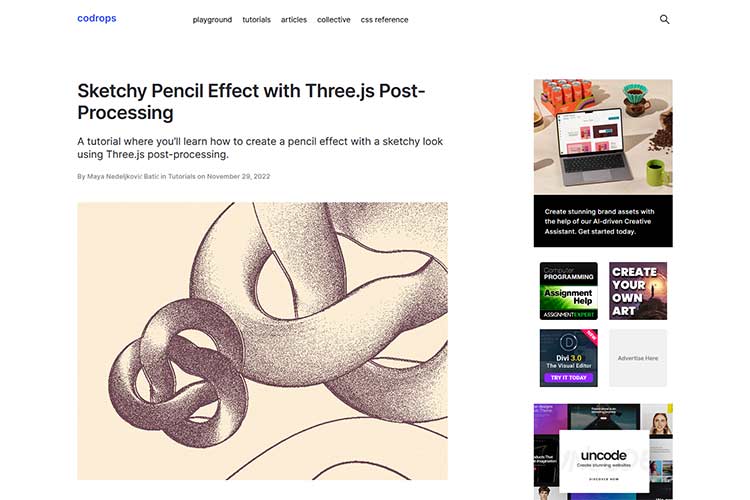
Sketchy Pencil Effect with Three.js Post-Processing – Learn how to create a hand-drawn look using a JavaScript library and WebGL.
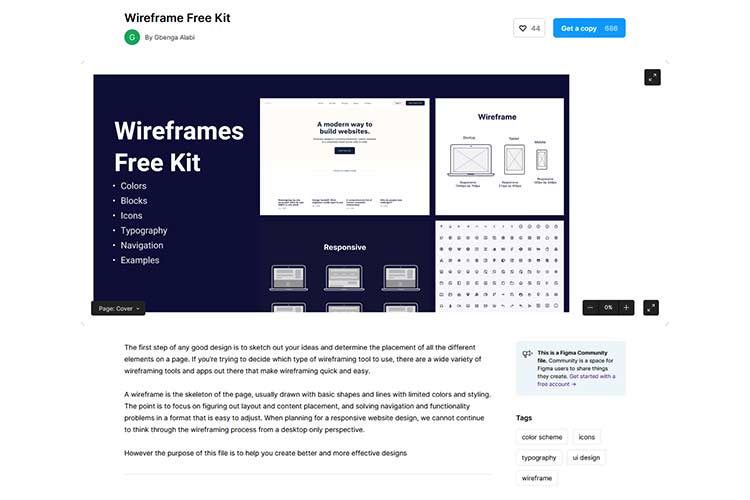
Wireframe Free Kit – Check out this free wireframing kit for Figma.
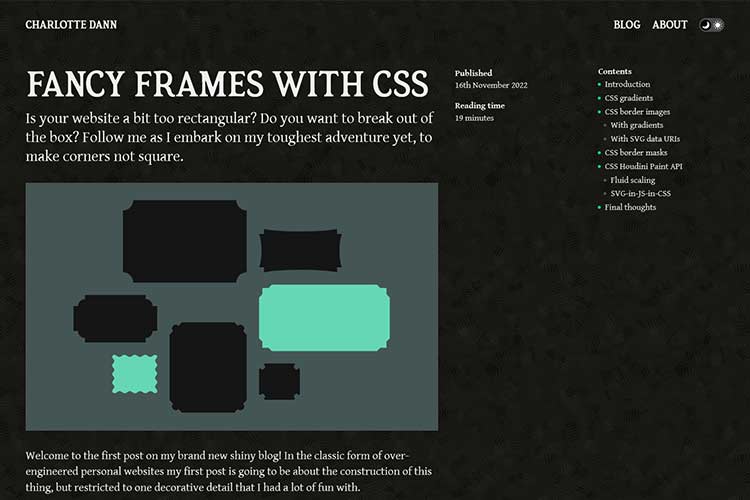
Fancy Frames with CSS – How to go beyond basic square or rounded corners with a bit a CSS magic.
8 CSS & JavaScript Snippets for Creating Cool Cursor Effects – Cursor effects that range from basic to outrageous.
Vuestic UI – A customizable UI framework for use with Vue.js.
Circum – Check out this open-source icon library that follows Google Material Design principles.
The Importance of Keeping Up with the Latest CSS Techniques – Why taking the time to learn now can lead to greater efficiency later.
a2000 – Use this UI library to create a retro look.
Designing a Utopian Layout Grid – Learn how to use the Utopia fluid grid calculator to create responsive layouts.
The 2022 WordPress Survey – It’s time to share your feedback with the team behind WordPress.
15 Free Templates for Creating Party & Event Flyers – Promote your next event in style with one of these free templates.
The WP Community Collective – This new organization aims to help fund WordPress contributors.