
It really seems like designers and developers are speaking in different languages these days. It’s not a new phenomena, but over time the flow between crafting a perfect visual experience and the technical realities of making it happen has grown distant.
How did we get here? and what can we do about it?
Things used to be different…
Web design wasn’t always such a complex beast. In the past, designers and developers found themselves on more equal footing. A new horizon was opening, and designers with a solid grasp of HTML and CSS could bring their visions to life directly in the web’s language, fostering a strong sense of ownership and creative freedom.
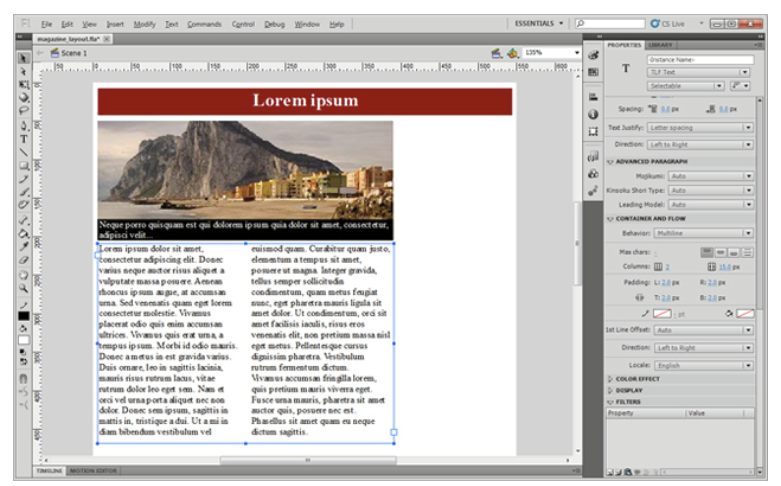
Or just to provide you with an example, many many years ago, before iPhones were a thing, Flash (by Adobe) was a prevalent technology for the web. It was all about visuals first, and other parts of the experience second. Designers and developers alike could achieve spectacular results using built in visualizers, controllers, timelines and more!

In addition, at that time, browsers were able to do a lot less, and standards were a far cry from where they stand today, and so the barrier of entry just to start felt a lot easier to overcome.
As the possibilities of the web exploded, new technologies were created for both professions, and an ever-widening gap began to form. On the design side, new specializations emerged, like behavior analysis, accessibility, design-systems and interaction/animation design, fostering a vibrant community focused on user-centered experiences. In the development realm, increasingly complex technologies and frameworks were introduced, demanding greater expertise and driving a community dedicated to performance optimization and ever-evolving coding standards. As a result, more complex and impressive things were being achieved, and the sheer number of people entering both fields further amplified this divide.
The new approach is the old approach
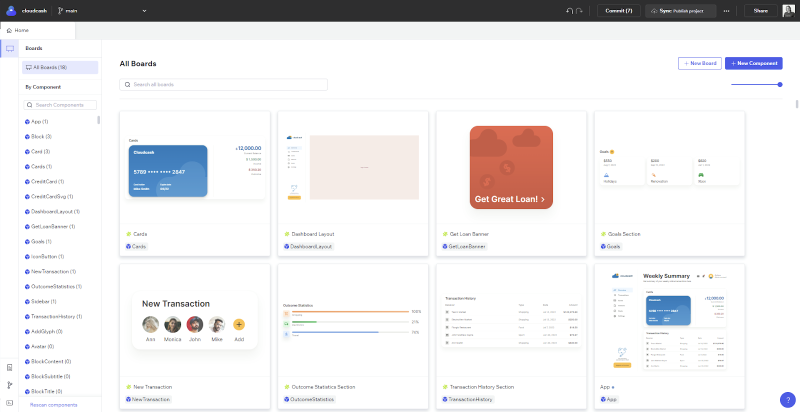
What if we could close that gap and return to a more balanced time in design and development? Enter Codux, a visual development environment specifically made for code-based projects. Codux provides a safe, user-friendly way for designers to visually interact with the project’s code using visual tools, similar to those you already know from design tools, only this time they read and write actual code.
Iterate early, iterate fast
Experimenting is core to good design. The closer to reality your tests and prototypes are, the more meaningful the lessons you draw. With Codux, you can visually interact with your project’s UI at any stage, even in those thrillingly messy early phases. This means catching issues earlier, whether in the overall approach or the technical details, and affecting change. Short cycles, failing fast, and fearlessly changing direction are the recipe for rapid, effective problem-solving.

Codux empowers you as a designer to freely ideate, prototype, and experiment directly with native HTML, CSS, and real components, whether they are 3rd-party libraries, design system components or one-off custom solutions built by your team. This ensures consistency across your design while dramatically accelerating the process. Working with pre-made building blocks acts like a design sprint in itself, speeding up the process without compromising on quality. Hit a snag? No worries! Simply define a new approach, tweak things a bit, and iterate again. The visual nature of the environment shortens your design cycle dramatically. Imagine conducting comprehensive UX tests in hours or days, rather than weeks or even months.
Visual work should be driven by a visual persona
Yes, there’s always a learning curve involved, especially with technology-focused tools. With Codux, you start with simple tasks, growing your knowledge of web technologies, the project and your codebase while the tool removes those intimidating technical barriers. Suddenly, you don’t need to wait for a developer’s time just to move a button a few pixels. You can now take a solution from design to implementation, focusing on the most critical areas to get the best result. When finding yourself reviewing others’ work, simple changes are a breeze to fix on the spot instead of triggering a whole new, costly process of resource allocation.

This doesn’t mean developers are made redundant, quite the opposite, this approach encourages harmony across design and development. The ideal workflow has developers becoming guides and reviewers, teaching designers while focusing on their complex stuff– the business logic, performance optimizations and tricky implementations under the hood. Developers are stewards of the code, there to ensure mistakes don’t slip through and align coding standards within the project team.
Share a language, share a medium, share a dream
Naming things is famously hard. Naming them twice, across different professions, is even harder! Design software often tries to imitate how the web works, but often falls short. Tools like Sketch, Framer, and Figma are all more web-centric than their predecessors, yet still prioritize speed for designers at the cost of representing web reality accurately. This leads to inevitable frustration when what you design turns out to be far harder (or impossible!) to actually build. With Codux, that’s not a worry, because you’re working with the web as your canvas, every creation is inherently implementable.

Codux further reduces confusion by having a single source of truth – the actual codebase. After all, that’s what drives the real user experience. Over time, you might even find yourself relying less and less on traditional design tools, eliminating the update-in-two-places problem entirely. Design software still has its place for early-stage exploration and communication, but Codux handles the journey to the finish line.
As you gain experience exploring the web technologies behind different projects, you’ll naturally develop a deeper understanding. This technical knowledge will gradually strengthen your capabilities, enabling you to identify solutions and opportunities that might have been less obvious before.
Join the Revolution
Codux is embarking on a new way of building on the web, where designers and developers work in harmony. This visual development environment invites designers to directly interact with code, breaking down barriers and creating a shared process from concept to launch. If you’re a designer or developer frustrated by the disconnect between design and code in your React projects, try Codux and help us solve this long-standing problem. It’s free, it’s in beta, and your feedback can shape our way forward!




