75 Web-Based Tools for Web Designers – A huge collection of time-saving apps and tools that will help with many of the web design tasks you will need to perform from time to time.
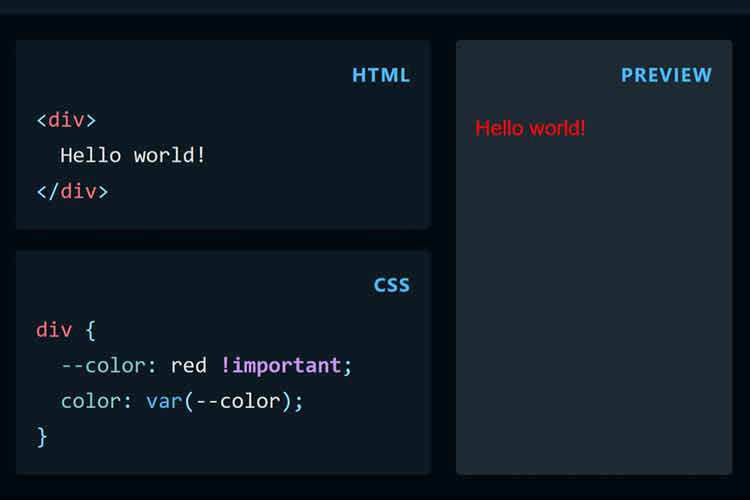
The surprising behavior of “important CSS custom properties” Written by Stefan Judis.
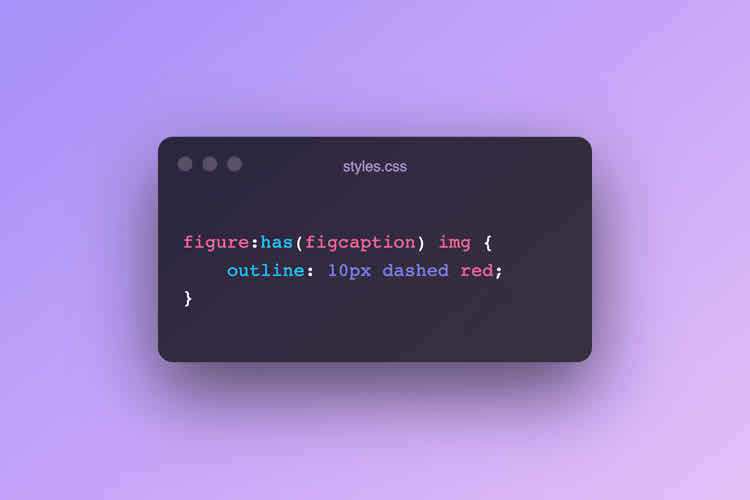
The CSS :has() selector is way more than a “;Parent Selector” Written by Bramus Van Damme.
How Novice Designers Can Improve Their Client Rosters – advice on what all you young designers out there can do to get in on the more high-paying projects in the design industry.
Consistent, Fluidly Scaling Type and Spacing – Learn how to combine a classic design practice (sizing scale) and a modern CSS feature (clamp()) to make for much simpler CSS.
Glitch Image Generator – A new, useful tool that allows you to create and save unique glitchy images.
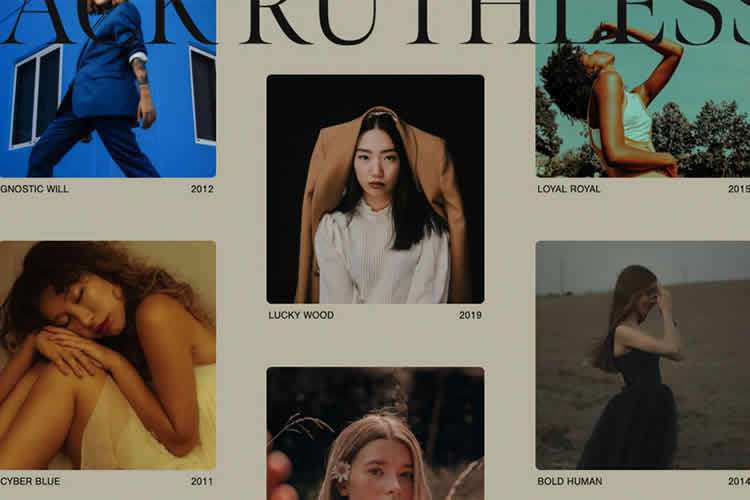
Alternate Column Scroll Animation – Learn how to create a grid layout with columns that scroll in opposite directions.
UI Design Trends for Web & Mobile – Take a look back at what was popular in UI/UX design for websites and mobile applications in 2021.
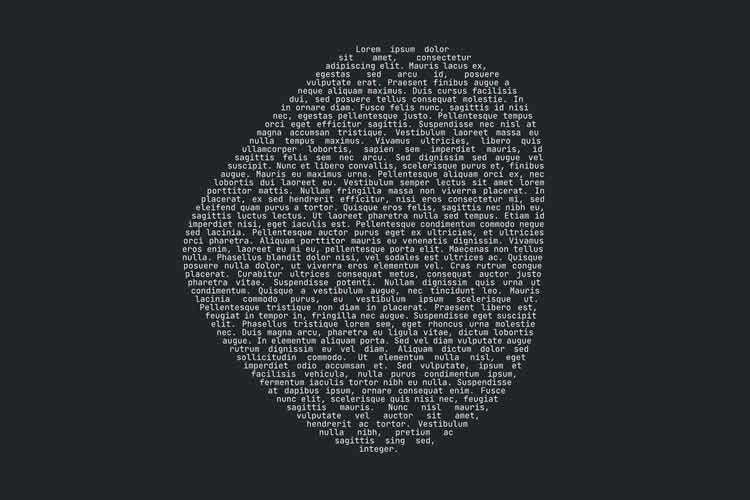
Wrapping text inside an SVG using CSS – Written by Jay Freestone.
Web Performance Cheat Sheet – A list of key things to consider when improving your website’s performance.
Claymorphism in User Interfaces – There is a new design trend emerging and this time it’s also stepping outside of the UI world and into the art space.
Grow Your Web Design Business – By following these simple methods you may be able to jumpstart growth and expand your web design business.
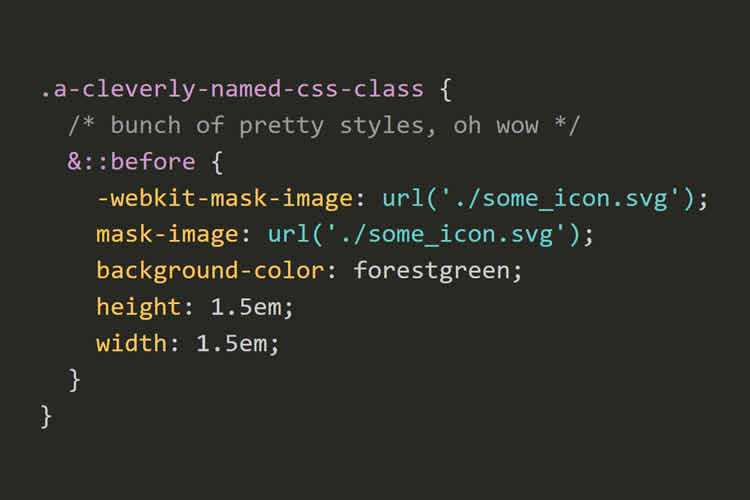
The Many Methods for Using SVG Icons – Chen Hui Jing delves into the myriad of options for using SVG icons.
Box Shadows – A curated collection of beautiful copy & paste box shadows for TailwindCSS.
metaSEO – A free web-based tool for quickly generating meta tags for your website or content.
Emoji Plate – A Emoji collection that gets you the emojis that you have never seen before.