A Blog Post With Every HTML Element – You might discover a few lesser-known HTML tags within this reference.
The Next Generation of Web Layouts – Who will design the next generation of readable, writerly web layouts?
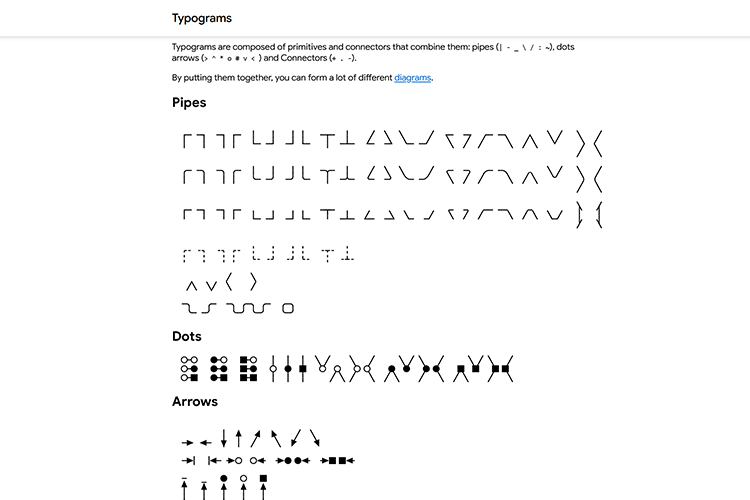
Typograms – Check out Google’s lightweight image format for defining simple diagrams in technical documentation.
How Being Uncomfortable Can Make You a Better Web Designer – A look at why uncomfortable situations can propel you forward.
Why is DNS Still Hard to Learn? – Some thoughts on why this system still confounds web developers.
Designing Accessible Text Over Images – Tips for creating beautiful imagery while maintaining accessibility.
WordPress Side Projects To Help You Learn & Grow – You can use these ideas to level up your design and development game.
WordPress 6.3 “Lionel” – Explore the new features in this significant update to WordPress.
Lean Product Design: A Playbook – Steps to guide you through the product design process.
Scrolljacking 101 – Take a look at how this design pattern impacts usability.
Bricolage Grotesque – Download this free and open-source variable font with French attitude and British mannerisms.
CSS & JavaScript Snippets That Feature Wood Textures – Examples of adding an earthy look to design elements.
A Future of Themes with CSS Container Style Queries – Explore the use of this new CSS feature at scale.
CSS Selectors/Combinators Classifier – Use this tool to organize and highlight CSS selectors and combinators by type.
Advice for Being a Good Design Mentor – Tips for helping others live their dream.
CSS Variables Generator – Use this plugin to transform Figma styles into CSS variables.
Radix UI – An open-source component library optimized for fast development, easy maintenance, and accessibility.
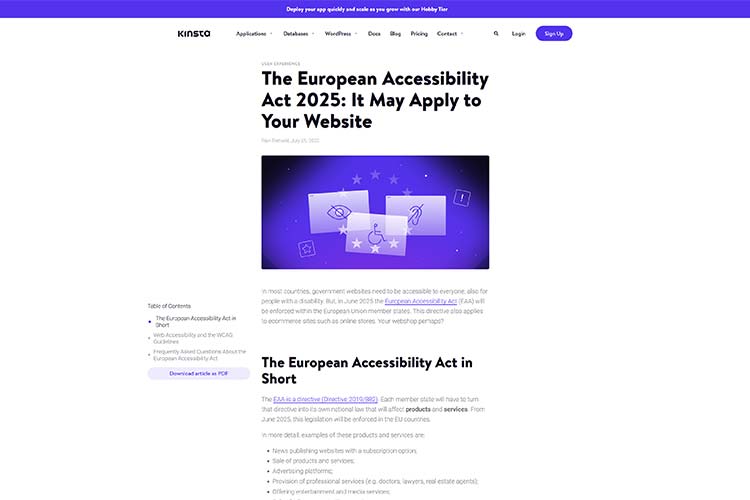
The European Accessibility Act 2025: It May Apply to Your Website – Learn more about this upcoming EU regulation and how it impacts the web.