
User interfaces (UIs) that measure progress are helpful. They offer visual confirmation when completing various tasks, so users don’t have to guess how far they are into a process.
We see these UIs on our devices. Anyone who’s performed an update on their computer or phone will be familiar with them. Thus, it’s easy to take their design for granted.
However, we’re starting to see more creative implementations. And the web has become a driving force. Designers are using CSS and JavaScript to make progress UIs fun and informative. By adding quirky animations and other visuals, we’re well beyond the standard progress bar.
Here are eight progress bars and UIs that have something unique to offer. You might be surprised at how far these elements have come.
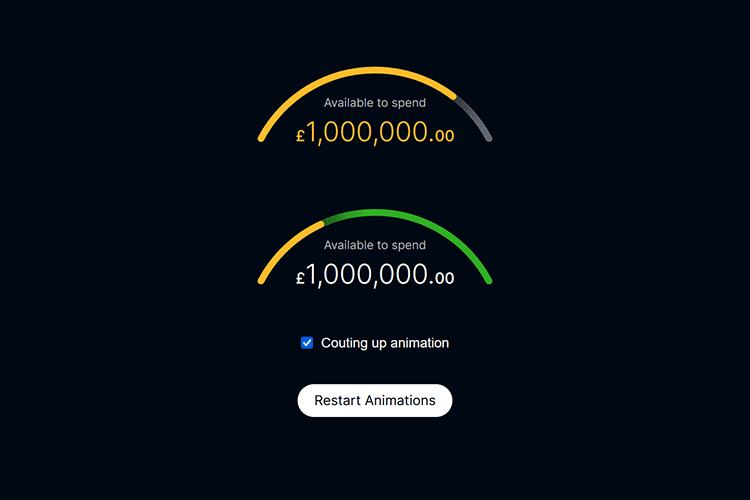
Animated Semi-Circular Progress Bar Chart Using SVG by Andrew Sims
We don’t always measure progress in a straight line. You can also use shapes like this beautiful semicircle. The snippet uses ProgressBar.js and SVG to create an attractive presentation.
See the Pen Animated semicircular progress bar chart using SVG by Andrew Sims
CSS Animated Download & Progress Animation by Aaron Iker
Users spend a lot of time downloading files. Progress meters keep them abreast of their status. We love that this example keeps things simple. A single button houses all the information users need.
See the Pen Download progress animation by Aaron Iker
Progress Bar Animation by Eva Wythien
Who says progress bars have to be boring? Here’s a look at how creativity can spice things up. CSS keyframe animations, patterns, and gradients add fun to the mix.
See the Pen Progress bar animation by Eva Wythien
CSS & JavaScript Progress Clock by Jon Kantner
Time is another way to measure progress, and this clock does so in a unique way. Hover on the date, hours, minutes, and seconds to focus on their meters. The effect takes a complex UI and breaks it into bite-sized chunks.
See the Pen Progress Clock by Jon Kantner
CSS-Only Order Process Steps by Jamie Coulter
Here’s a fun way to show users the steps in an eCommerce process. Clicking on a step reveals more details. Notice how the box icon changes along the way. This UI demonstrates progress and doubles as an onboarding component.
See the Pen CSS only order process steps by Jamie Coulter
Screen Wraparound Progress Bar by Thomas Vaeth
Progress UIs can also be scroll-based. In this case, a colored bar wraps around the viewport as you scroll. The effect goes in reverse as you move back to the top. Perhaps this example isn’t a fit for every use case. But it could be a companion to a storytelling website.
See the Pen Wraparound Progress Bar by Thomas Vaeth
Responsive Circle Progress Bar by Tigran Sargsyan
This snippet uses an HTML range input that syncs with a circular progress UI. The shape makes this one stand out. But so does the color-changing effect. As the slider value changes, so do the colors.
See the Pen Circle progress by Tigran Sargsyan
Rotating 3d Progress Bar by Amit
Here’s something different. These rotating 3D progress bars provide a futuristic look. That aside, they were built entirely with CSS, and they’re sure to draw attention.
See the Pen 3d progress bar v2 by Amit
Better Progress Through Code
There’s no reason to settle for an old-school progress UI. It’s now possible to create something that matches your desired aesthetic. And best of all, you don’t need a lot of complex code or imagery. Make these elements as simple or complex as you like.
The examples above demonstrate a wide range of possibilities. But they’re only scratching the surface. Combine CSS, JavaScript, and imagination to build a distinct look and feel.
Are you looking for more progress UI examples? You’ll want to check out our CodePen collection!
Related Topics
Top




