
SVGator, the easiest web animation tool to work with, introduces full support for the Lottie file format with its latest update. With this functionality upgrade, designers and developers can now use SVGator to implement Lottie animations into their projects with none of the setbacks of other Lottie solutions to worry about. Users can now effortlessly import Lottie, use an advanced animation toolset to create Lottie files, and export unlimited Lottie animations completely free, in just one step.
Getting started with SVGator is simple, as the animation tool has a minimal learning curve and an intuitive user interface. In this article, you will learn what a Lottie file is, how to create a Lottie animation with SVGator (step-by-step), how you can edit a ready-made Lottie, and what the benefits of using Lottie animations are. Let’s dive right in!
Table of Contents
What Is Lottie?
Lottie is a JSON-based file format used for high-quality and ultra lightweight animations. It is designed for cross-platform use, enabling seamless integration into web and mobile platforms. It is small in file size, infinitely scalable, and easy to implement. The format can also include raster graphic elements, and it supports interactivity and programmability.
Currently, Lottie is a widely supported vector format that manages to simplify the handover from motion graphic design to web/app development. With native support in Android, iOs, Windows and on the web, Lottie ensures a consistent user experience across devices and platforms. For this very reason, a coordinated effort is in progress to make Lottie into a standard open file format.

How to Create Lottie Animations With SVGator
Creating a Lottie animation, or editing an imported Lottie file, with SVGator is as straightforward as it can be. Here’s a step-by-step guide you can follow along with:
Step 1. Import a Lottie file (or create your own from scratch)
Step 2. Edit the Lottie animation
Step 3. Add extra animated elements and effects
Step 4. Adjust easing and timing
Step 5. Export your Lottie animation with just one click

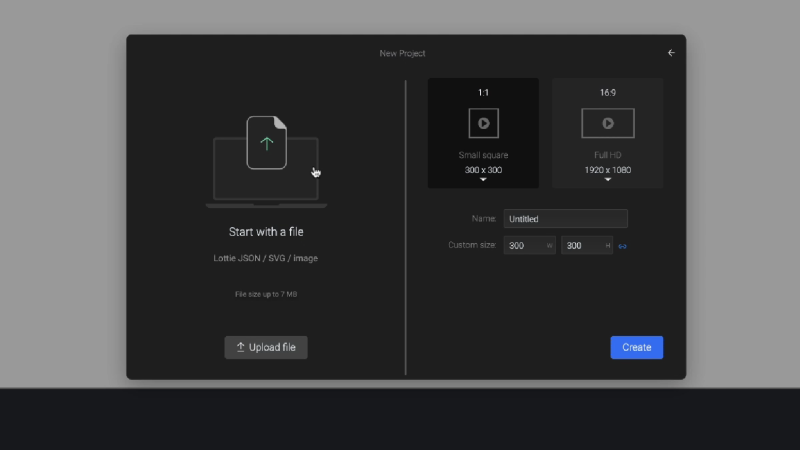
Step 1. Import a Lottie file (or create your own from scratch)
You can create a Lottie animation and export it right away, without needing any plugins, third-party apps, or code-writing. Importing Lottie files into SVGator is just as uncomplicated.
First, you just need to decide whether you want to upload an existing Lottie file from your device or if you want to create a new animation from scratch. For this example, let’s import a Lottie animation file. With just one click, you’ll have your ready-made Lottie file uploaded into SVGator’s editor, ready to be customized to your heart’s content.

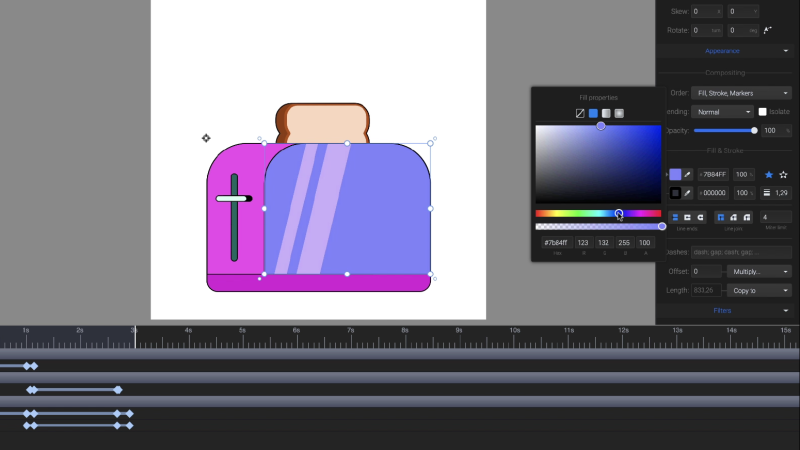
Step 2. Edit the Lottie animation
In the left panel of the tool’s interface, you’ll see a list of all the elements you can work with. Well organized groups that are named accordingly make it even easier for you to start animating. Of course, you can also create new groups or organize existing ones at any time.
Next, you can start working with the elements on the canvas. In this example, we’ll change the colors of the toaster and the color of the reflection lines. We’ll also extend the timeline’s duration, and extend the time it takes for the toast slice to pop out of the toaster, by moving some of the keyframes. We’re doing this to be able to add a loading animation to this existing Lottie project, which we’ll create from scratch.

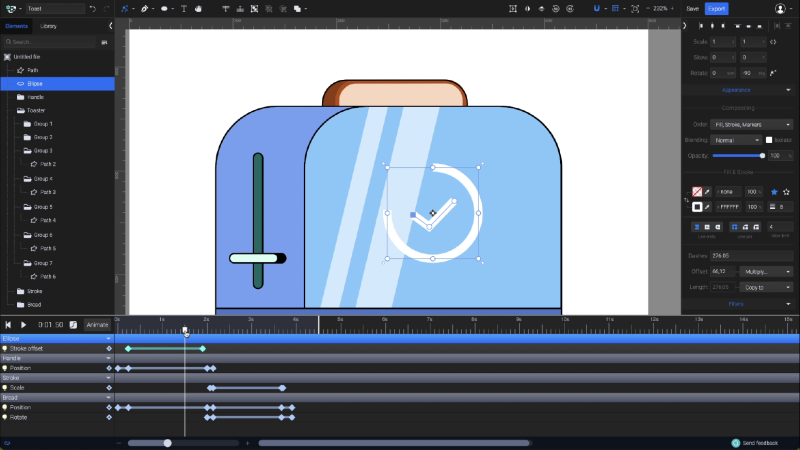
Step 3. Add extra animated elements and effects
Now, we’ll draw our new loader element, which will consist of a circle and a checkmark. Next, we’ll animate the circle and have its stroke-offset property fill in along the path, to make it look like a loader.
We’ll start this animation from the point the bread slice drops inside the toaster.
Select the circle and open the animator list by clicking the “Animate” button. We’re going to be using the “Stroke Offset” animator. We’ll do the same for the “checkmark” element at the moment when the circle completes its animation.
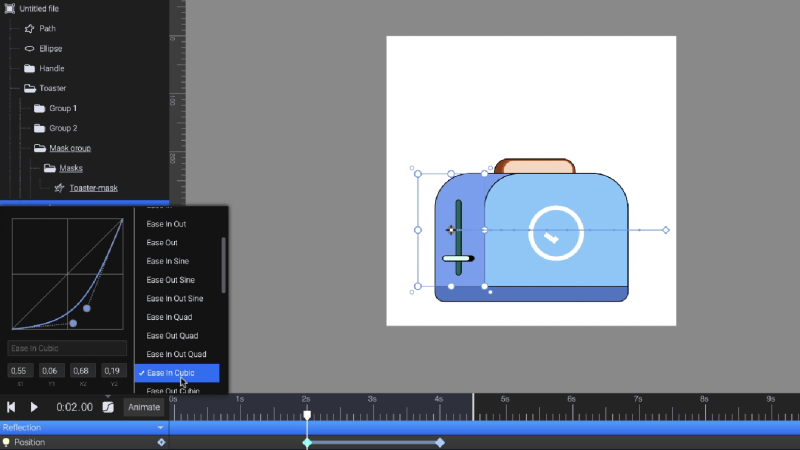
Let’s also animate the “Reflection” group on the front element of the toaster. We’ll do this by using a clipping mask. Identify your “Toaster Front” element and duplicate the shape. Name it “Toaster Mask” to keep things organized. Select the “Toaster Mask” and “Reflection” groups, right click, and then hit “Create Mask.” That’s it — you now have your mask group!

Step 4. Adjust easing and timing
Time to decide at which second the “Reflection” group should start animating to get the desired effect. Right about when the bread is about to pop out of the toaster seems to be the perfect timing.
Use the “Position” animator to completely hide the “Reflection” element from view. Move the playhead all the way to the end of the animation and drag the “Reflection” element to the right across the mask until it goes out of the view again. Play your animation to see the magic happen!
Next, add easing from the Easing presets list. This will give your Lottie animation an even smoother movement by switching from the linear transition that the animation uses by default to custom easing.

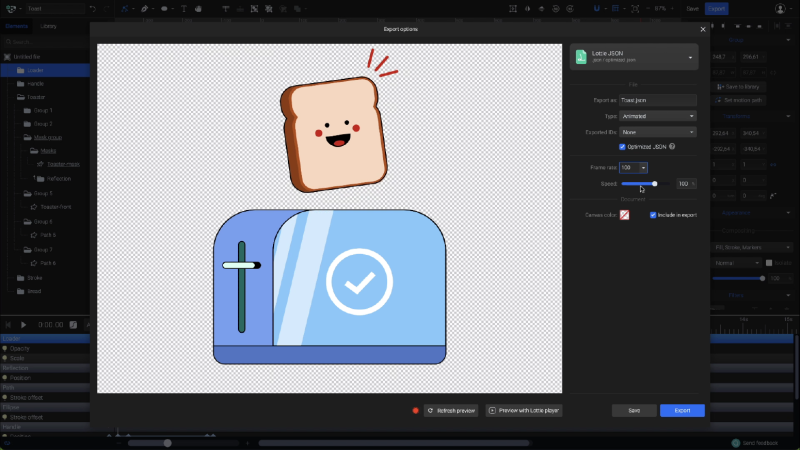
Step 5. Export your Lottie animation with just one click
Now, all that’s left to do is to export your new Lottie File!
Open SVGator’s export panel and choose the Lottie option. From the Lottie export panel, you can choose settings such as: frames per second, speed, and whether you want to export your Lottie animation with an optimized JSON structure (reducing up to 70% of the file’s size).
Finally, just click on the “Export” button to download your Lottie animation!

Watch more SVGator tutorials to learn how to create animations from scratch, which you can then export as Lottie files for web and mobile platforms, as SVG for the web, or to one of the many video formats available in the tool’s export panel (MP4, AVI, MOV, WebM, and MKV).
Can You Import and Edit Ready-Made Lottie Files in SVGator?
Yes, you can import and edit Lottie files in SVGator. When starting a new project, all you need to do is hit the “Upload” button, and you’ll be able to import an existing Lottie animation file into the tool’s editor. Next, you can customize the imported elements, add or create new animated elements, adjust timing using keyframes, use custom easing for impressive effects, and much more.

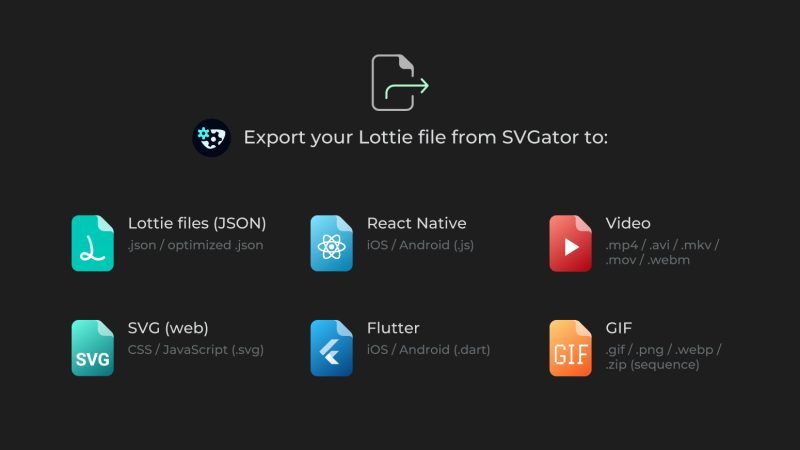
Once your animation is ready, just head over to SVGator’s export panel. You can export your project as a Lottie file, or you can convert your Lottie animation to SVG. Here’s the comprehensive list of file formats you can export from SVGator:
| Export your Lottie file from SVGator to: | |
| Lottie files (JSON) | for iOS, Android, web, and React Native |
| .svg files | with Web export |
| .js files | with mobile export for React Native |
| .dart | with mobile export for Flutter |
| Video exports | .mp4 |
| .avi | |
| .mkv | |
| .mov (with transparency) | |
| .webm (with transparency) | |
| Animated image exports | .gif |
| .png | |
| .webp | |
| .zip (png image sequence) | |

What Are the Benefits of Using Lottie Animations for Your Website or Mobile App?
These are the major benefits of using Lottie animations for your website or mobile app: the widely supported Lottie file format with its multi-platform compatibility, the infinite scalability of this vector-based format, the small file size, and the ability to support interactivity.
From a web and mobile performance standpoint, the list of benefits listed above will come across as faster loading times for your dynamic graphics, a better user experience with immersive interactive animations, great quality rendering on any screen/device, and easier design-development handoff.

The Lottie file format is also set to become a standard open file format, with a consolidated effort to unify the major projects in the Lottie universe under an agreed format specification body already set in motion by the members of Lottie Animation Community (LAC). LAC is a non-profit open-source project hosted by the Linux Foundation.
The commitment from the Linux Foundation to maintain Lottie as an open web standard constitutes an agreement to improve the portability of the Lottie file format between various platforms.

What Motion Design Use Cases Does Lottie Work Best For?
The motion design use cases that Lottie animations work best for include presentation slides, animated icons/buttons, loading animations, onboarding screens and tutorials, animated backgrounds, in-app animations, ads, messaging-app reaction stickers, and countless others.

Here are some Lottie animation examples that other designers and developers have created and successfully used to increase conversions, boost user engagement across various platforms, and essentially rekindle the art of digital storytelling.






Final Thoughts
SVGator has implemented the most comprehensive and intuitive solution to create Lottie animations, which consolidates its position as the go-to animation software for both beginners and professionals.
Join the SVGator community and discover the easiest way to create and animate Lottie yourself. Right now you can export unlimited Lottie animations completely free.