The 18th day of our special Advent calendar where we share frontend highlights from 2023 is live!

Welcome to Day 18 of “Frontend Rewind 2023”!
Welcome back to another session of unwrapping frontend highlights from 2023! Brace yourself for a special treat today—here’s a hint: it involves Three.js and takes you on an exciting journey. Let the adventure begin! 🚀
📚 Fun fact: In Iceland, the Christmas Book Flood, or Jólabókaflóðið, is an annual literary celebration where new books flood the market before Christmas. These books, purchased as presents, turn reading into the most popular Christmas gift. On Christmas Eve, Icelanders enjoy a cozy tradition of exchanging books and sipping hot chocolate while diving into their new literary treasures. This cultural phenomenon, rooted in Iceland’s rich literary history and shaped by WWII-era economic constraints, showcases the enduring charm of giving the gift of a good read.
Join the Frontend Tribe!
You don’t have to wait a whole year to get the best frontend news and design inspiration! Subscribe to our Collective and get bi-weekly updates that will keep you at the frontend forefront 💙

Explore the magic of coding with Bruno Simon’s Three.js Journey course. Whether you’re a beginner or an experienced developer, this course breaks down WebGL basics and takes you to the next level with advanced techniques like creating particles, adding physics, and animating cool stuff like seas and galaxies. By the end, you’ll be a Three.js pro, ready to kickstart your own projects.

Use code codrops8ff0b to unlock an exclusive 30% discount until January 7, 2024. Don’t let this opportunity pass—grab your discount now and embark on a thrilling journey into the world of Three.js!

Article
CSS lobotomized owl selector: A modern guide
This article explores the “lobotomized owl selector” in CSS, a technique introduced by Heydon Pickering in 2014, discussing its history, benefits, and limitations, as well as its modern applications and use in various UI patterns.

Tutorial
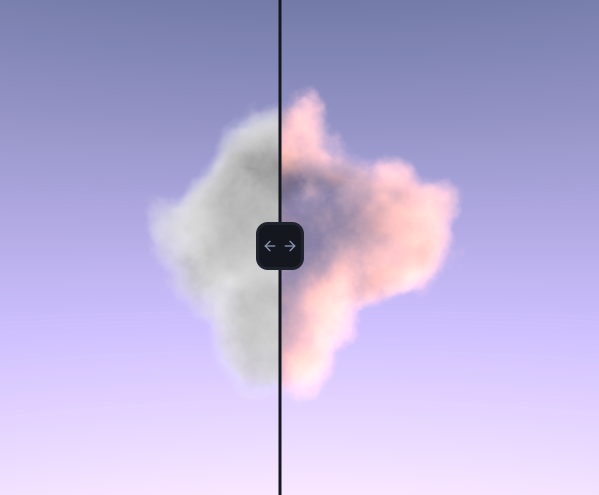
Real-time dreamy Cloudscapes with Volumetric Raymarching
Maxime Heckel spent a great amount of time delving into the world of Raymarching, exploring volumetric rendering, and documenting their journey in a blog post that serves as a field guide for others interested in experimenting with this technique for rendering clouds and more in 3D projects.


Tool
Vento
Vento is a screen recorder extension that lets you rewind and re-record in case you made a mistake.

Freebie
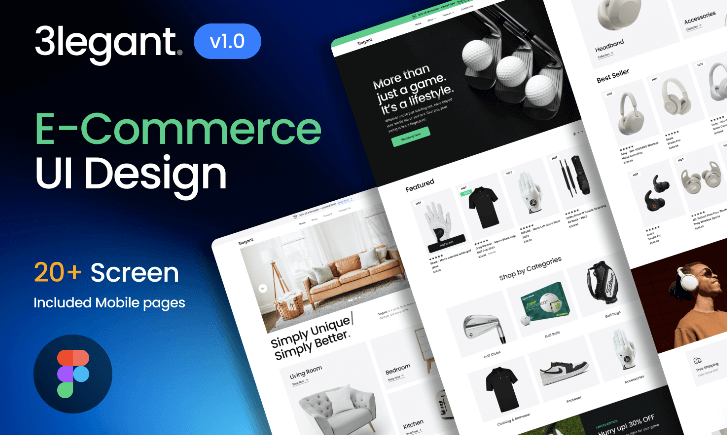
3legant E-Commerce UI Design Template
3legant is a slick and free e-Commerce Website kit with over 20 stylish screens, featuring modern design, Figma Variables, and global styles – perfect for boosting your web projects.

Web Experiment
Hand Pose Simulator
An experiment by Kiril using Blender’s armature/skeleton feature mixed with Three.JS to animate a simple hand. Find the code here.
We hope you enjoyed today’s selection! See you again tomorrow! 👋🎄




