Have a look at Day 9 of our special calendar to discover more frontend links and valuable resources from 2023.

Welcome to Day 9 of “Frontend Rewind 2023”!
Explore today’s handpicked links and learning resources, ignite your inspiration, and seize the opportunity for a generous discount for Arrow Dynamics!
🎄Fun fact: The Pohutukawa, nicknamed the New Zealand Christmas tree, paints the coastal landscape with vibrant red kahika flowers during this season. In Wellington, every street is adorned with these blossoms, creating a stunning display. It’s like having red Christmas ornaments adorning every tree in the city!
Join the Frontend Tribe!
You don’t have to wait a whole year to get the best frontend news and design inspiration! Subscribe to our Collective and get bi-weekly updates that will keep you at the frontend forefront 💙

Arrow Dynamics is a Component library to build interactive 2D animations and patterns right inside Framer. It is one single, blazing fast, code-component with Property Controls that make it easy to customise grid layout, interactions, motion controls and object parameters, etc. Arrow Dynamics pushes the boundaries of Framer by leveraging the power of p5.js and optimising it to design beautiful and precise cursor-follow interactions. One time purchase → Lifetime updates and fixes for free.

Get 40% off with discount code CODROPS (to be used at Lemonsqueezy checkout)
On purchase, you will receive the License Key and an Access Link to your files – simply copy and paste the component into your Framer project, and you are all set to go!

Article
The End of Front-End Development
Josh W Comeau’s article discusses the increasing capabilities of large language models like GPT-4 and offers a more optimistic perspective on how they will impact the future of software development.

Tutorial
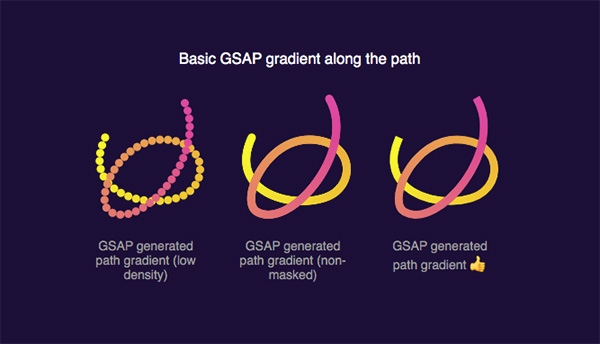
Gradient Along SVG Path with GSAP
A tutorial by Ksenia Kondrashova on how to create a gradient along an SVG path using GSAP and JavaScript, showcasing step-by-step instructions and code examples to achieve the desired effect.


Tool
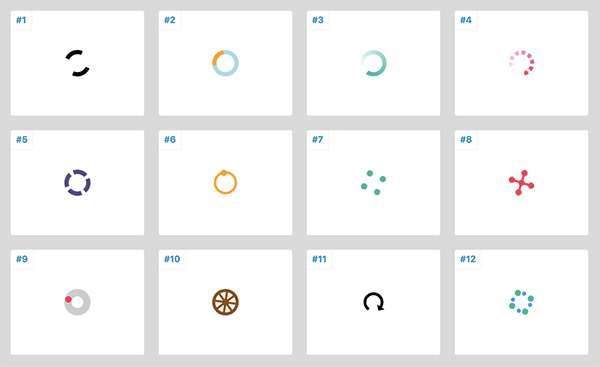
CSS Loaders
A fantastic collection of CSS-only loaders with more than 500 loading animations made by Temani Afif using just a single element and CSS.

Web Experiment
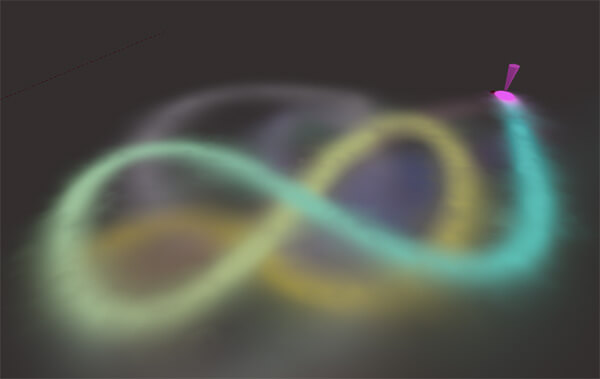
Ink and Water simulation
A stunning demo that is a fluid simulation experiment using frame buffer objects and custom shaders. Made by Karim Maaloul.
Appreciate your presence in today’s advent post; see you again tomorrow for more fun! 👋🎄