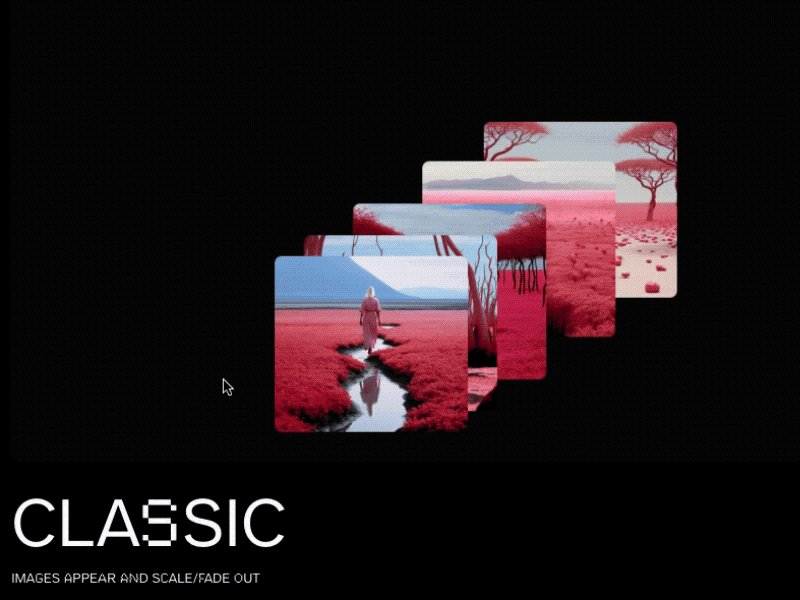
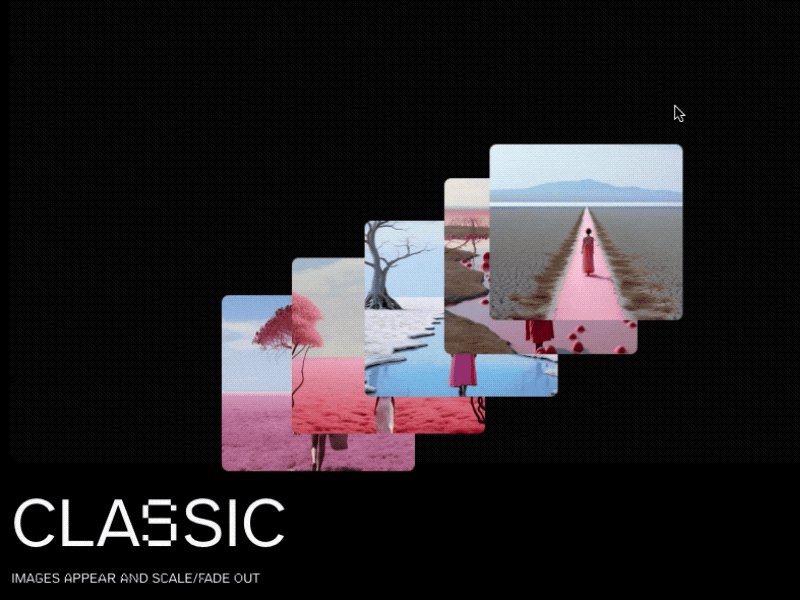
Some ideas for mouse/touch responsive animations where images are shown along the path of the user motion.
A few years ago, we shared a fun little effect that displayed an image trail in response to mouse/touch movement. Over time, this effect has continued to be utilized in some interesting website designs.
Today, I’d like to revisit it and present a few updated ideas that align this unique interaction with current trends.
From subtle motions on an inner image structure to rotations and breaking the image apart using clip paths, there are thousands of possibilities for creating unique animations here, and I can’t wait to see you bring this to the next level and integrate it in your projects!
Here we have a spin example; there is a rotation of the images depending on the change of direction of the movement.
The next effect shows a persistent effect, meaning that the image trail “drawn” will remain:
A little tip: in demo 8, we can adjust the rows and columns of the clip paths so you can change the look completely based on the slices/tiles you create. Just a word of caution: too many will create many layers which can slow things down, so don’t abuse 🙂
I really hope you enjoy these ideas and find them inspirational!