THE INDEX – A curated gallery showcasing the best designers, studios, typefaces, and more.
Scroll-Driven Animations – A collection of demos and tools for creating these popular effects.
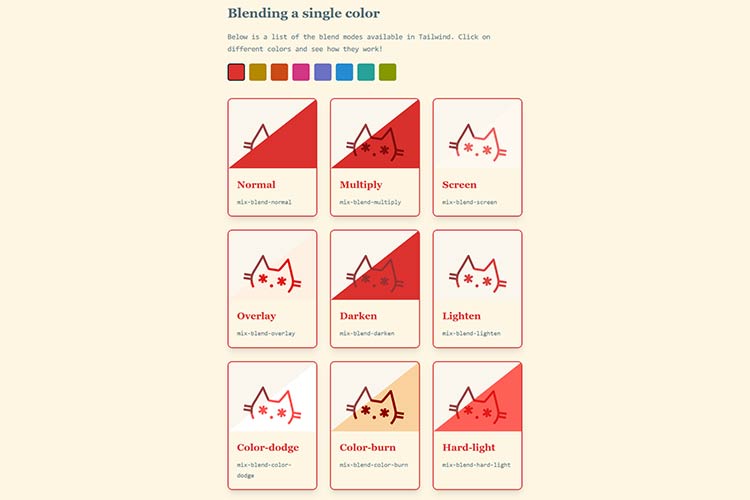
Mastering CSS Blend Modes – Use these CSS techniques to create high-quality blend effects.
Building Websites with the Future in Mind – Tips for preparing websites for inevitable change.
Everything You Want To Know About Media Queries & Responsive Design – Brush up on the basics of building websites for every device.
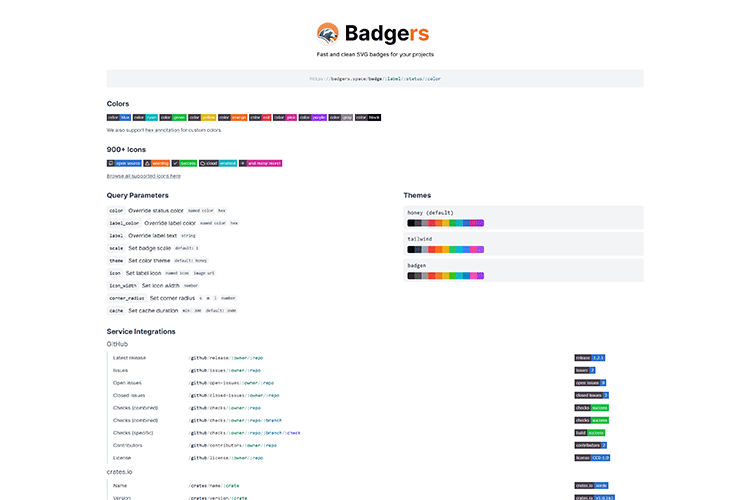
SpaceBadgers – Check out this collection of “fast and clean” SVG badges.
Advanced Form Control Styling With Selectmenu & Anchoring API – A look at how the <selectmenu> element aims to make styling the form control easier.
How No-Code Tools Disrupt the Design Process – Why this new wave of tools is tempting designers to change their workflow.
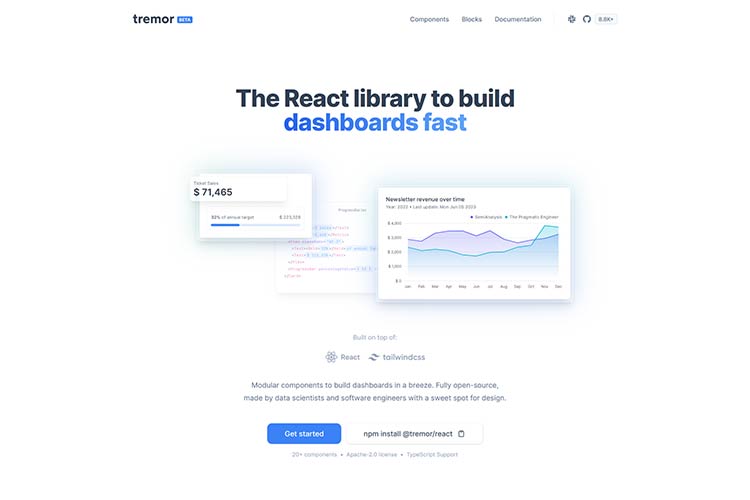
Tremor – This React library was designed for quickly building dashboard UIs.
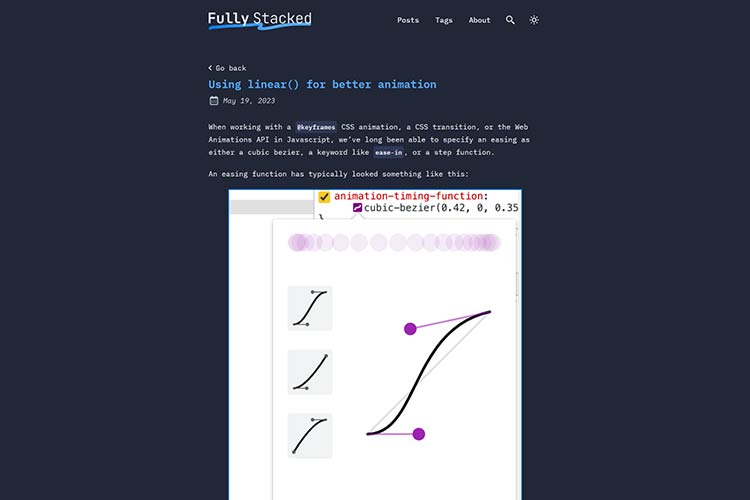
Using linear() for Better Animation – Learn how this function makes for smoother animations.
Things I’ve Learned From the WordPress Community – How the people of WordPress opened the door to personal and professional growth.
Building Blocks: The Evolution of WordPress – This online book focuses on the past 10 years of WordPress history.
BRUTOPIA – Take a look at this “brutalist” theme based on the Bootstrap framework.
Artificial Intelligence & Humanity – One designer’s journey in using AI for increased productivity.
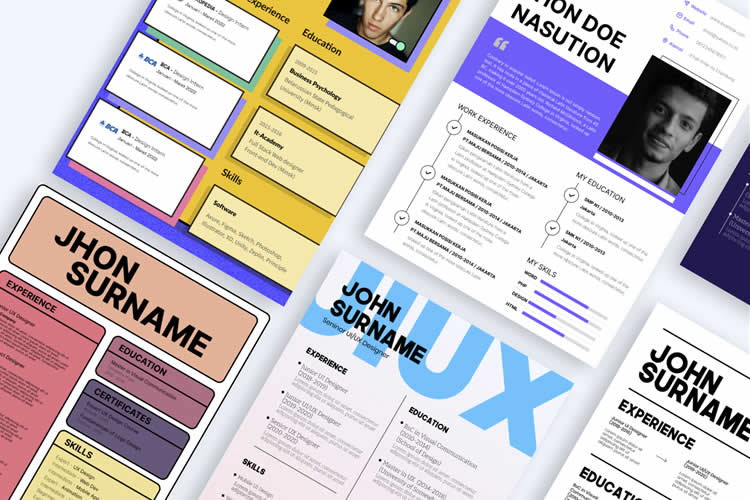
25 Free Resume Templates for Figma – Help your resume stand out with one of these beautiful templates.
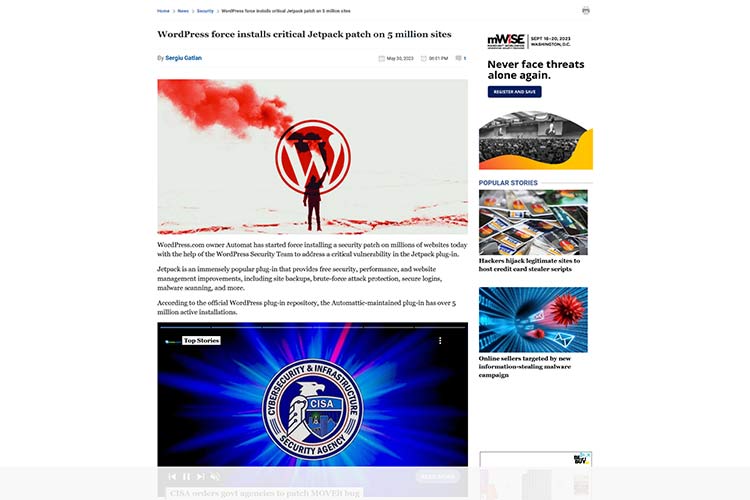
WordPress force installs critical Jetpack patch on 5 million sites – A longstanding security issue was recently discovered and patched.