
Metallic effects are both attractive and flexible. They’re often used to create an industrial or high-tech aesthetic. They work great as backgrounds, yet can also make even the tiniest elements stand out. Everyone from manufacturers to sci-fi bloggers can benefit.
Traditionally, these effects required complex images. This could result in slower page load times.
But that’s no longer the case. These days, some well-crafted CSS and JavaScript can do the job. It’s now possible to create beautiful metallic effects with minimal use of images.
Curious about what’s possible? We’ve put together a collection of code snippets that demonstrate how far these tools have come – enjoy!
Metallic Bordered Text with CSS by Shireen Taj
This text sports an incredible gold border effect. Using a combination of CSS gradients, filters, and transforms, the look is razor-sharp. CSS Grid is used to stack the foreground and background layers. The best part is that there are no images in sight.
See the Pen Metallic Bordered Text with CSS by Shireen Taj
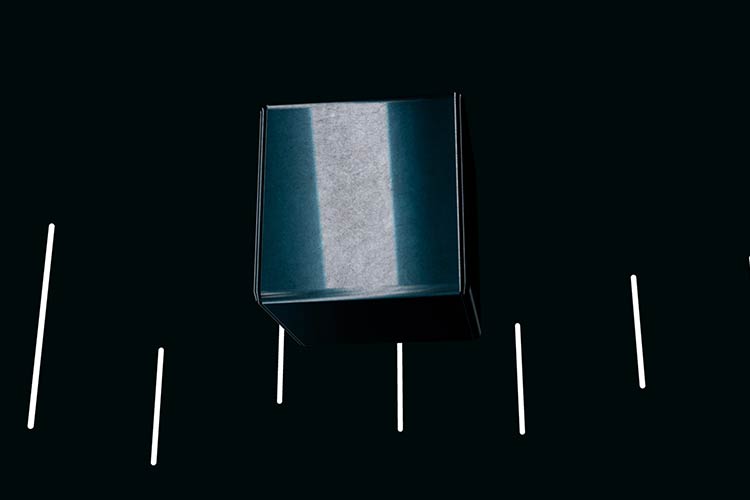
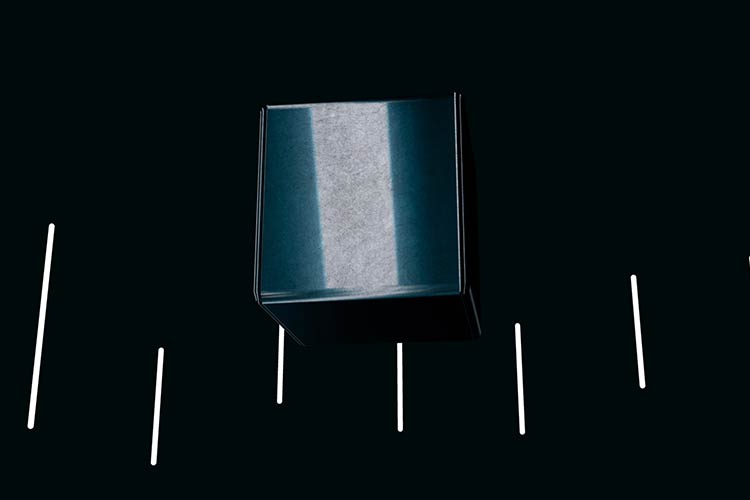
Rounded Box Matcap Texture by Victor Vergara
Here’s a 3D presentation with an otherworldly vibe. It does use images – but in an incredibly clever way. Take the metal box, for example. Stock photos have been superimposed onto the object to add texture. The whole thing is also interactive, as you can drag to rotate and change your perspective.
See the Pen Rounded Box – Matcap texture by Victor Vergara
Coffee Mug in CSS by Alvaro Montoro
The ability to create lifelike objects using CSS is impressive. This coffee mug is a prime example – right down to the metallic band at the top. The brushed look was built using a combination of gradients.
See the Pen Coffee Mug in CSS by Alvaro Montoro
Metal Olympic Rings in Pure CSS by Josetxu
This Olympic-inspired animation lets you change the color of the iconic rings. Click on a gold, silver, or bronze medal (built with HTML radio buttons) and the rings update accordingly. There’s quite a bit of CSS at work here – but no JavaScript.
See the Pen Metal Olympic Rings – Pure CSS by Josetxu
Thor StormBraker with Pure CSS by Manz
Metallic effects don’t always need to be realistic. There’s also value in more cartoonish looks – like this axe. Inspired by the Thor comic series, the texture has a decided clipart feel. It’s a great example of how designers can leverage CSS to create a low-tech feel.
See the Pen Thor StormBraker with Pure CSS by Manz
Metal & Fire SVG FX by David Rogers
The classic combination of metal and fire is on full display here. This medieval presentation features glowing, animated text and rapidly rising sparks. Taken together, the scene does a great job of creating a mood.
See the Pen Metal and Fire SVG FX by David Rogers
Procedural Newton’s Cradle by Brandel Zachernuk
Newton’s cradle seems to be a staple of office décor. But if you don’t have room for one on your desk, this slick snippet is a great alternative. Powered by JavaScript, these metallic 3D balls are an excellent facsimile of the real thing. You can also drag the model to change the perspective.
See the Pen Procedural Newton’s Cradle by Brandel Zachernuk
Metallic Badges with Angular Pseudo-Gradients by Ellesa Sabasaje
We see a lot of metallic buttons in the real world – think appliances and automobiles. Thus, they are a natural fit for recreating these effects online. This collection of badges offers faithful reproductions using pure CSS.
See the Pen Metallic Badges with Angular Pseudo-Gradients by Ellesa Sabasaje
Add Some Heavy Metal to Your Projects
The above snippets use metallic effects in ways both bold and subtle. But either way, they bring depth and detail to design elements. They’re capable of being the main attraction or finishing touch.
However you use them, the look is sure to draw attention. And modern development practices make them easier than ever to implement.
Want to see even more metallic masterpieces? Then be sure to check out our CodePen collection!