Type Design Resources – Tips for everything from learning the basics to running your own foundry.
Creating a Clock with the New CSS sin() and cos() Trigonometry Functions – Math nerds will want to explore the potential of these additions to CSS.
2023 Web Framework Performance Report – Comparing the real-world performance of popular frameworks.
How to Improve Client Email Communication for Web Designers – Make the most out of the medium and get on the same page with clients.
How AI Technology Will Transform Design – Answers to common questions and practical tips on how designers can make the most of using AI tools.
Relative Rounded Corners – This tutorial will show you how to match the border radius of nested elements.
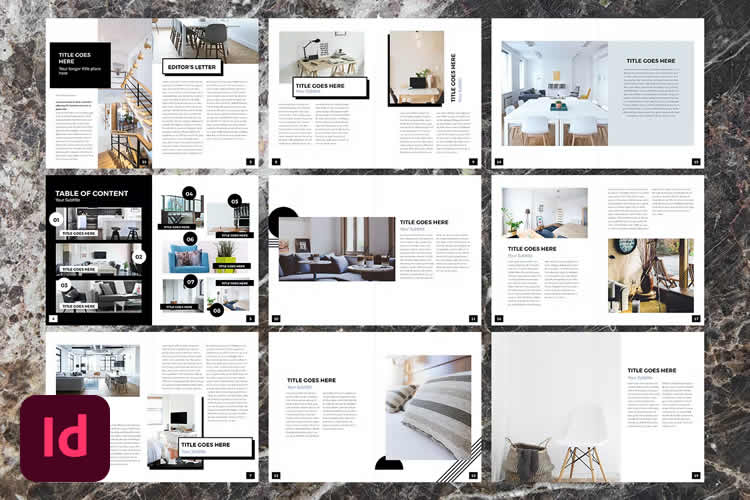
Free Brochure Templates for Adobe InDesign – Explore a wide variety of templates suitable for a range of businesses and projects.
Atomize 3.0 – This design system for Figma includes 150+ styles and 3,000+ components.
Regenerative UX – A look at the future of UX and its role in tech.
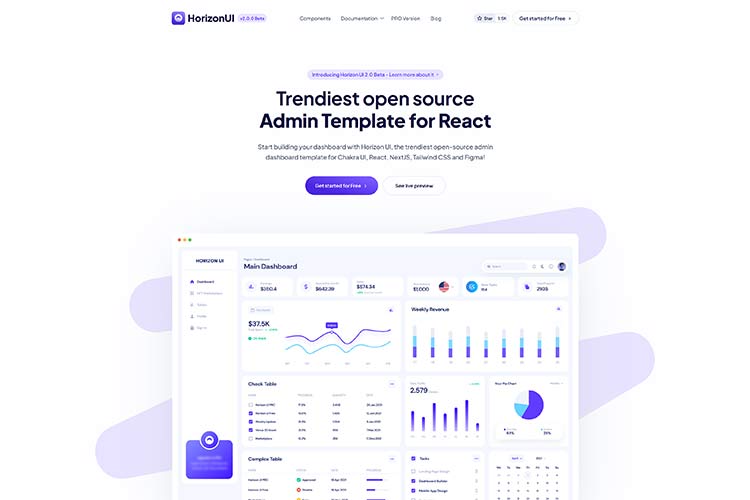
HorizonUI – Check out this dashboard template for Chakra UI, React, NextJS, Tailwind CSS, and Figma.
How to Plan a Redesign of a WordPress Multisite Network – Learn to plan for the unique challenges presented by WordPress multisite.
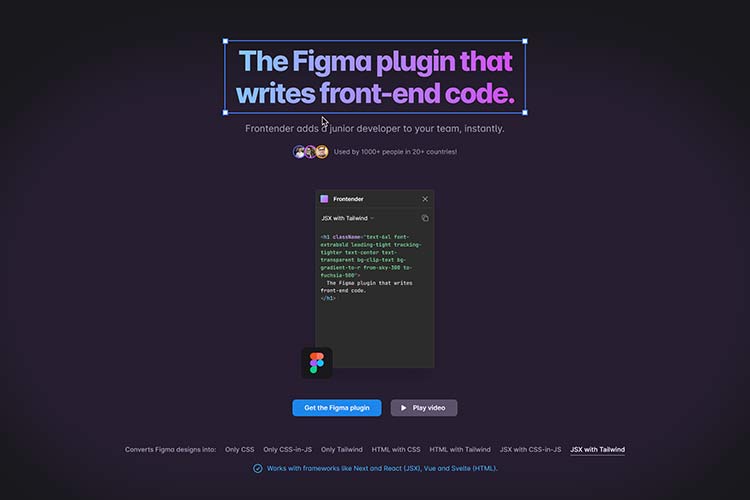
Frontender – A Figma plugin that writes front-end code for you.
Lemmony WordPress Block Theme with 30+ Patterns – Get your project off to a quick start with this free block theme.
Simple Ways to Make Content Look Good – Tips for dressing up basic textual content.
Making the Most of Slow Times at Your Web Design Business – A slow day may be the perfect opportunity to learn (or relax).
The Anatomy of a Good Design – An examination of what it takes to build a well-designed website.
AI Generated Git Commit Messages – How an AI tool can help you with version control.
An End to Typographic Widows on the Web – Discover the new text-wrap:balance CSS declaration and what it means for typography.
Digging into the WordPress Block Protocol Plugin – A new plugin that uses platform-agnostic blocks.