
The ability to manipulate text content’s shape and path are powerful. It allows designers to create a unique flow and make specific elements stand out.
But it seems like these effects have always worked better in print design. While web designers have had access to floating images around text, other bells and whistles have required hacks. That’s changing, thanks to modern CSS and JavaScript.
Now it’s possible to place text on custom paths that closely resemble those seen in print. Even better is that you can add animation and hover effects to further enhance the experience.
The possibilities are endless. To prove our point, here are eight CSS and JavaScript snippets that demonstrate custom text paths. As you’ll see, the results can be quite impressive!
SVG textPath Element Sale Banners by @BrawadaCom
This collection of fictional ads offers two compelling examples of custom text paths. Both the serpentine ticker text and rotating text banner could be perfect for a sidebar. Each takes advantage of the SVG textPath element. The look is an attention-getter and even works well on small screens.
See the Pen Sale banner by @BrawadaCom
Fluid Gooey Text Background with SVG Filters by Luke Meyrick
Here we have a bit of stair-stepping text that combines basic HTML with some clever use of CSS. SVG filters help define custom shapes, while Flexbox powers the layout. The entire presentation is responsive and scales beautifully on every screen size.
See the Pen Fluid Gooey Text Background by Luke Meyrick
SVG Paths Stretch Animation on Hover by Evan Jin
There’s not much to see at first glance. But hover over this attractive text and watch the characters reach new heights – literally. SVG ensures that the text looks incredibly sharp, while JavaScript makes it interactive. It’s an example of how custom text paths can add the element of surprise to your content.
See the Pen SVG paths stretch animation on hover by Evan Jin
Text Path:Stamp by Peter Nowell
A bit of rounded text can do wonders for a logo. The fit and finish of this snippet are as good as anything you’ll find in print. You might even mistake it for an image. But the small bit of text at the bottom is indeed selectable.
See the Pen Text Path:Stamp by Peter Nowell
Text Path SVG Animation On Scroll by Corr
This snippet shows that text paths can also be used to enhance scroll effects. Text winds its way around a square-shaped path and reverses its course when scrolling up. The look is subtle and adds to the UX without overwhelming it.
See the Pen Text Path SVG Animation On Scroll by Corr
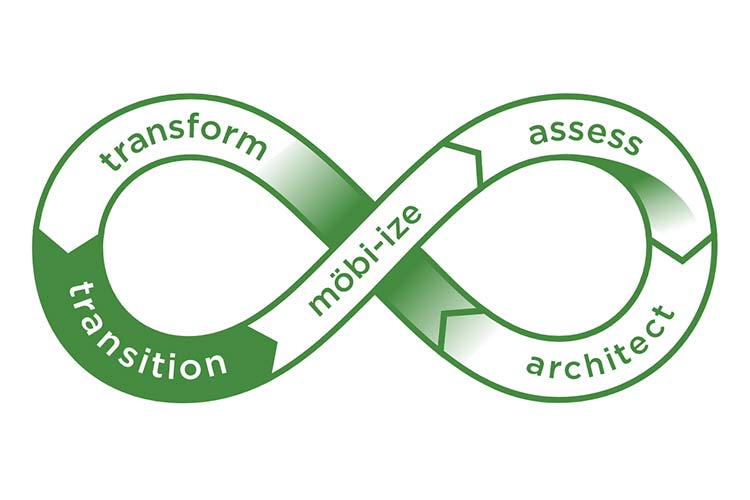
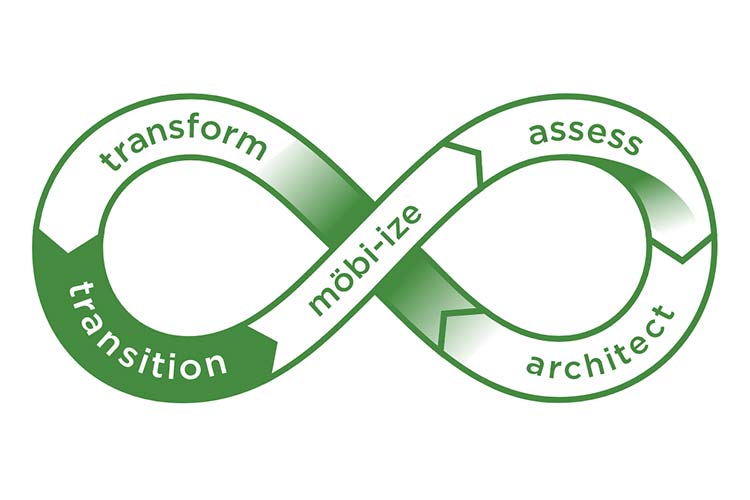
Mobius Methodology by Wayne McWilliams
Here’s an incredible navigation UI that demonstrates how design can add context to content. In this case, it’s used to illustrate the different steps in a process. Hover over an element to see a full-text description below.
See the Pen Mobius Methodology by Wayne McWilliams
Zip-Unzip Text Animation by Cojea Gabriel
This animation offers a fun way to reveal (and subsequently hide) content. Text scrolls vertically before “unzipping” itself to either side of the presentation. The effect is reversed to zip the content up again. The GSAP library is used in conjunction with SVG.
See the Pen Zip-Unzip Text Animation by Cojea Gabriel
CSS Grid & Shape-Outside Venn Diagram by Adrian Roselli
Everyone loves a good Venn diagram, right? And this one is especially impressive, as it’s built with only HTML and CSS. CSS Grid makes the layout possible while allowing text to responsively fit the shape of its container. Scroll down to see an outlined version that shows exactly how each container was built.
See the Pen CSS Grid and Shape-Outside Venn Diagram by Adrian Roselli
Standout Shapes for Web Layouts
When you want to make a statement, custom text paths are an effective way to do so. They’re infinitely flexible and can be made to adapt to any screen. And when combined with other effects, they’ll add a “wow” factor that users will enjoy.
Want to see even more custom text path examples? Check out our CodePen collection!