There’s more to redesigning a website than creating a new look. Within just about every site are quirks and customizations that require attention. And then there’s the task of adding new functionality and making it work with what’s already there.
It’s a challenge – even for experienced web designers. And as the complexity of the project goes up, so do the chances of encountering problems or missing a key detail or two.
That leads us to WordPress. Even relatively simple websites built with the content management system (CMS) consist of several moving parts. There’s a database, theme, and multiple plugins to manage – not to mention the nearly-endless array of customization possibilities. Therefore, a redesign will likely take more than simply activating a new theme.
Indeed, there are some common pitfalls when redesigning a WordPress website. Today we’ll identify a few of the peskiest ones and show you how to prepare in hopes of a smoother transition process.
Review Your Plugin Needs
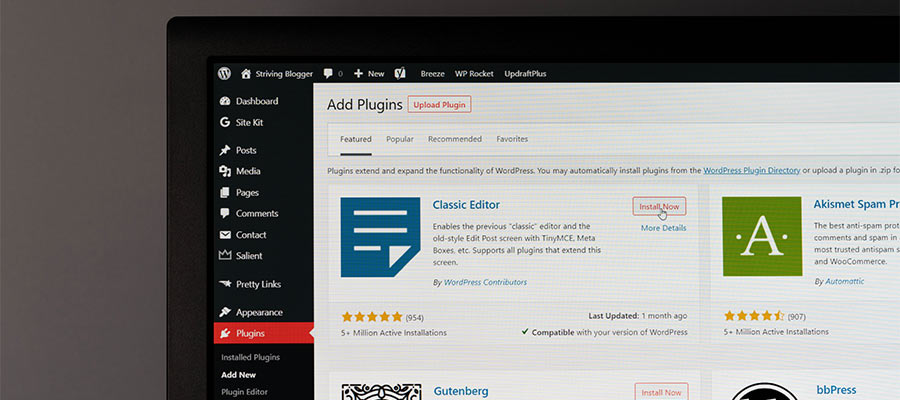
Along with a fresh look, a redesign can also mean changes to the plugins you use. For instance, you might decide to switch SEO plugins. Or maybe you need to add membership capabilities.
In some instances, you may no longer need a particular plugin. Consider a legacy product that’s no longer being supported or a plugin whose functionality won’t be a part of your site going forward.
WordPress websites evolve along with you or your client’s organization. Thus, it’s worth reviewing the plugins you have installed. A redesign presents the perfect opportunity to do so.
Take a deep dive and determine which plugins are still useful and which ones can be safely removed. At the same time, make a note of any new plugins that you plan to add to the mix.
It’s also important to consider the impact of anything you add or remove. If you’re unsure, testing in a staging environment can be a big help.

How Will Your Content Change?
Website content can change significantly during a redesign – and it’s not just about text. While those types of edits are relatively easy to make, other aspects require planning.
Organization and Structure
WordPress offers plenty of flexibility when it comes to content structure. Pages can be organized into multiple levels of hierarchy, while posts and custom post types can belong to multiple taxonomies.
Shifting things around during a redesign is a fairly straightforward process. However, it could become problematic if menus and internal links aren’t updated accordingly. WordPress is generally able to point to content that has changed locations, but it’s still worth checking that links continue to work as expected.
Layouts and Custom Templating
There are several ways to build custom page layouts with WordPress. And that could require some adjustments, depending on your redesign goals.
If your website was built with the Classic Editor in mind, a redesign is a good time to think about a switch. The process of converting existing content over to the Gutenberg block editor is generally a smooth one. And you’ll only need to touch the content you want to change. Everything else should work as-is.
For layouts that were previously built in the block editor, things should stay the same. One caveat to make a note of are any custom blocks that were included as part of your old theme. The same goes for any block plugins you are thinking of removing from your install. Changes there could have unintended consequences.
Layouts built with Elementor or other page builder plugins should also continue to work – provided you are keeping the plugin. If you’re looking to transition to the block editor, there will be some extra work involved.
Finally, layouts that rely on custom templates and/or custom fields will also need to be accounted for. Custom field data often needs to be a part of a theme template. In that case, you’ll have to move the requisite code over to the new theme or use the fields within a custom block.
Keeping Track of Content Edits and Additions
Websites that are constantly being updated pose a particular challenge. If your redesign work is taking place on a separate WordPress installation, there may be a discrepancy with the content on the production site.
The danger here is in potentially losing new or recently edited content on the redesigned site. That could cause a lot of additional work after the site launches – once you realize what’s missing.
It’s something to keep in mind when working on a content-heavy site. Thankfully, there are several ways to manage content syncing between environments. Database exports, plugins, and version control systems such as Git come to mind.

Those Scattered Bits of Data
For better or worse, many WordPress themes contain theme-specific data. And though they add a bit of convenience for non-technical users, they aren’t very portable. That makes them easy to miss when redesigning your website.
Themes that use the WordPress Customizer or have a custom settings panel are prime examples. Make note of any items that you want to replicate or data you’ll need to access. From there, create a plan for moving it to the new site.
This also goes for any custom code snippets that reside within your old theme’s functions.php file. There could be some critical functionality tucked away inside. While it’s easy enough to copy and paste into the new theme, adding this code to a custom plugin is a more future-proof solution.
When building custom themes, it’s also common practice to add plugin-related CSS to the theme’s stylesheet. For example, you might create styles that make a calendar plugin match your branding. They’ll need to be replicated within your new theme if you want to continue to use them.

Redesign Your WordPress Website without the Drama
A WordPress website consists of many components – and not all of them are readily visible. That makes it easy to miss a thing or two during a redesign. But just about any of these potential pitfalls can be avoided.
The path to a drama-free redesign starts with a detailed look at the existing website. Browse through the site’s plugins, templates, and settings. Look for theme-specific data and code snippets that you’ll need to keep.
Study up on the current content structure and think about how it may change. Lastly, create a plan to ensure that you don’t lose any new or edited content in the process.
Hopefully, the steps above will help remove a bit of stress from your redesign project. That way, you can focus on building the best website possible.




