
When it comes to website navigation, the old rule of thumb is that content should be no more than a click or two away. It’s all about ensuring users can find what they need without having to jump through hoops.
But the more content you have, the more difficult it becomes to organize navigation. Long drop-down menus or those with multiple nested levels can be a pain to use. They’re more likely to send potential customers to another site than entice them to explore yours.
That’s where a well-designed mega menu can make a difference. They provide a way to neatly organize menu items and allow users to find exactly what they’re looking for.
They’re also incredibly flexible. In addition to text, they can house anything from images to a search UI – all using standard CSS layout techniques.
Today, we’ll share 8 CSS and JavaScript snippets for building mega menus. You’ll find everything from simple, text-based navigation to richly-styled UIs. Here we go!
Huge Headers & Mega Menus by Sicontis
While animation can be awesome, it can also get in the way of basic tasks like navigation. This snippet does a great job of avoiding that trap by going full screen. Click the “hamburger” icon and a large, easy-to-read menu appears. A little bit of serenity to improve the user experience (UX).
See the Pen Codepen Challenge;Huge Headers/Mega Menus by Sicontis
Pure CSS Mega Menu Navigation by Nick Else
Sometimes less really is more in a mega menu. This simple text-based snippet is built entirely using CSS. No bloated JavaScript or unnecessary special effects. Just a solid foundation for organizing content.
See the Pen Pure CSS Mega Menu Navigation by Nick Else
Clean Foundation Mega Menu by Endre CZÖVEK
If you’re working with a CSS framework like Foundation, you likely have a head start in building a mega menu. In this example, the author used the framework’s built-in features to create a clean aesthetic. The addition of icons and images makes this menu a breeze to navigate and a pleasure to view.
See the Pen Untitled by Endre CZÖVEK
Multiple Column Mega Menu by Reza Baharvand
This highly-stylized mega menu offers plenty of visual stimulation. It also gets your attention with submenus that stretch for miles that include multiple columns and images. It adjusts nicely on mobile, catering to those who are used to long scrolls.
See the Pen Untitled by Reza Baharvand
Sexy Flexy Mega Menu by Mike Torosian
There’s a lot of love about this snippet. The menu is organized, attractive, and offers just enough pizzazz to impress users. It combines SVG animation and jQuery to create a very intuitive UI.
See the Pen Sexy Flexy Mega Menu by Mike Torosian
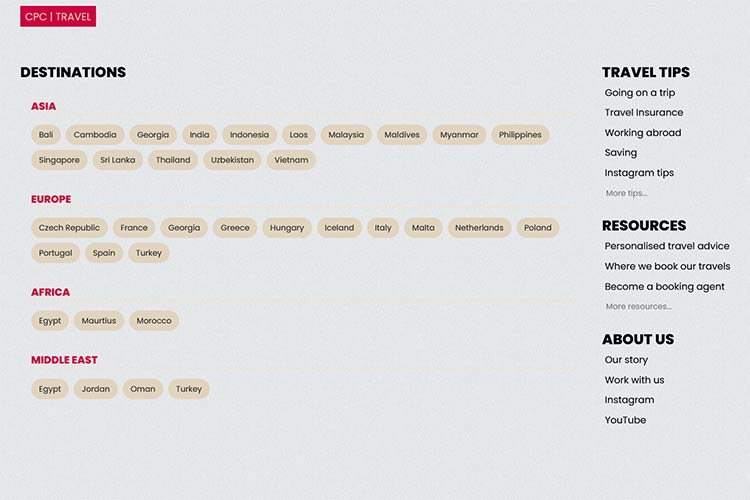
Vertical Mega Menu with Pure CSS by Syakir Rahman
Mega menus aren’t just horizontal affairs – and this snippet is here with proof. Built with pure CSS, it features a slick reveal animation and a clean layout. This could be an excellent solution for eCommerce shops with too many product categories to feature in a traditional navigation bar.
See the Pen Vertical Mega Menu with Pure CSS by Syakir Rahman
Bootstrap Header & Hero Menu by Benjamin
Based on Bootstrap, you’ll find both drop-downs and mega menus in this example. The combination of smart color usage (notably the blue border at the top of each submenu) and attractive layouts works well here. It results in an overall pleasant navigation experience.
See the Pen Front – Header & Hero by Benjamin
Diagonal Mega Menu by Tim Normington
This snippet turns the concept of a mega menu on its head – in a good way! It starts with a triangular hamburger menu that, when clicked, opens up compact sidebar navigation. The animation and icons are great fun, and everything is nicely organized. Plus, there’s room for growth, as new rows can easily be added.
See the Pen Diagonal Mega Menu by Tim Normington
Mega Menus, Mega Possibilities
Judging from the snippets above, it appears that there are endless possibilities for styling and implementing mega menus. There’s something for every need. Whether you have dozens of product categories or want to display a tidy listing of nested content – it can be achieved with a mega menu.
What’s more, you don’t necessarily have to rely on fancy JavaScript libraries for functionality. CSS can handle just about every task. This helps to keep menus performant and accessible.
Want to see more mega menus in action? Navigate over to our CodePen collection.




