If you worked as a front-end web developer in the 2000s, you must know how hard it was to deal with even the simplest bugs. You had an HTML page that used a CSS file, and that CSS file could grow quite large based on the website size and complexity. And once some bug popped up, it could take days to navigate through the CSS file and identify/solve the bug.
Then in 2006, Firebug was born.
It pretty much changed the front-end development (and especially the debugging part) overnight. In fact, it was so great and helpful that browsers of the time (like Chrome and Firefox) quickly incorporated it.
Nowadays, you probably know this as an “Inspect tool” available in most modern browsers such as Chrome, Firefox, Edge, and others. And with all its “little” problems, the “Inspect tool” worked quite well for developers, saving their time and making front-end debugging many times easier.
But evolution never stops, and today we’re going to show you the logical progress in front-end inspection: CSS Scan.
What is CSS Scan?
CSS Scan is a modern browser extension that works well in Chrome, Firefox, Safari, Edge, and possibly any Chromium-based browser.
The purpose of CSS Scan is to help you inspect, copy, and edit CSS in the fastest way, saving you tons of time.
The main problem with the “Inspect tool” is that it provides too much data, making it hard to navigate and copy only the CSS rules that are actually needed while omitting the redundant styles:

Furthermore, the “Inspect tool” considers HTML and CSS as separate entities, so copying even a simple button requires multiple steps in order to get the HTML structure and CSS styles that make it bright and shining.
The CSS Scan extension solves these problems rather well.
No right click and no inspection.
No tedious styles to go through.
Just left-click the element you like on a website, and you’ll have the CSS rules ready to make that exact button on your own website.

And as long as you want it, that same one click will copy the CSS selectors and HTML structure as well.
Sounds good? Let me show you how to start using CSS Scan today.
How to install the CSS Scan extension in your browser?
CSS Scan is a browser extension, so the first thing to do is to go to your browser’s extension store and look for CSS Scan.
If using Chrome, you can do so here. And if you’re using Firefox, Safari, or Edge, you’ll receive instructions when you purchase it.

Click the blue “Add to Chrome” button and the extension will be installed in your browser in no time:

It is a premium extension, so the first time you open it, you’ll need to add the license key (which you can obtain at the official CSS Scan website):

Simply enter your license key, click the green button and you’ll be ready for the easiest HTML/CSS inspection.
How to set up CSS Scan?
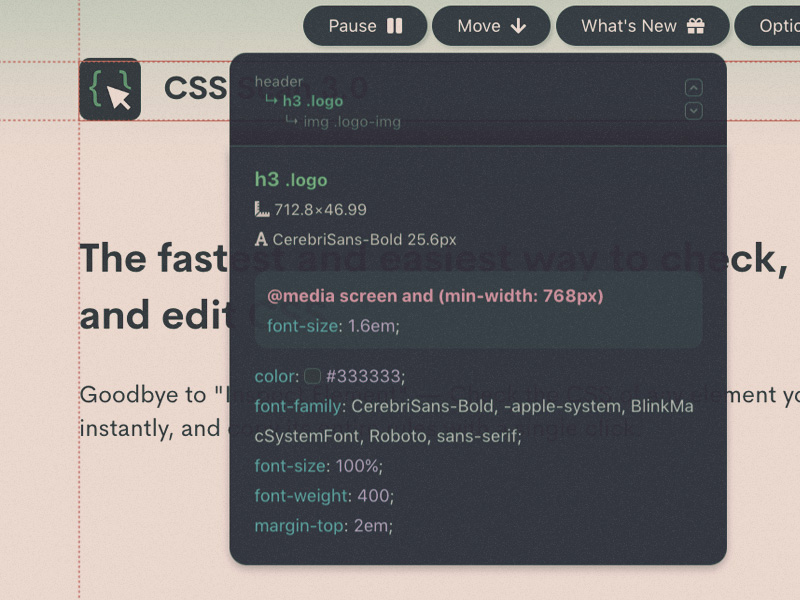
As soon as you validate your license key, the extension will start working:

The “Pause” option will pause the extension, so the toolbar is visible, you’ll no longer see the CSS window floating around whenever you hover over elements, and you can freely click throughout the website.
The “Move” option will move the extension toolbar from top to bottom, in case you prefer to keep it there or there’s some element behind it, like headers.
And in order to use it optimally and according to your preference, you should check the “Options” item first:

There are quite a few options and preferences to go through, and you can tweak them on the fly, depending on what you want to do at that moment.
Among other things, this extension offers you the ability to copy only CSS or both CSS and HTML, what to do with parent and child stylings, conversion of font-size units to pixels, whether to ignore box-sizing, and others.
And at the end of the options menu, you have a nice list of available keyboard shortcuts, as many devs prefer the keyboard over the mouse whenever possible:

And once you choose the options that work best for you, it’s time to actually start copying the element styles in the easiest way possible.
The pain of using the Inspect Tool
For this example, I’m going to copy some styles and HTML from the BBC homepage.
But you can use the same easy way to copy any element and CSS from any website that is publicly available.
The easy way will follow in the next section since in contrast, let’s see how hard this is with the Inspect Tool.
On the homepage of the BBC website, let’s have a look at that latest business news element:

It has a nice white header with a red background, then a set of list items that are numbered in a stylish way. And as a final touch, every immediate list item has a different shade of the background.
“Normally”, we can use the Chrome Inspect tool to first copy the HTML:

And that doesn’t look that difficult.
But getting the CSS for the entire list, while keeping the redundant stuff out of the way, is indeed difficult.
As you can see, we have the “most-popular” div, then the “top-list” div, an <h2>, and then the <ul> list that contains multiple <li> elements.
Each <li> contains an <a> tag, and within each <a> tag, we have a <span> and an <h3>, plus the ::after pseudo element.
While we don’t have to copy each repetitive element (like <li> and <a>), we still need to separately copy the CSS rules of 9 distinctive elements within this list design!
And you may think okay, we will copy 9 CSS rules for each distinct selector.
But do you know which CSS to copy?

As you can see from the above screenshot, just the CSS for <h2> is so big that it can’t fit on the screen.
And we have 9 elements to go through, plus rule out a TON of CSS that actually isn’t needed, yet Chrome is showing any related styles there, regardless of whether they are actually used.
This is where the CSS Scan extension comes really handy.
How to easily copy HTML and CSS from any website with CSS Scan
Let’s go to the same list on the BBC homepage again.
And then open the CSS Scan options and make sure that we are copying the child element’s CSS and HTML:

Also, to easily target the entire section, while hovering an element, you can press your arrow keyboards (up and down) to navigate through the DOM tree so that you can target parents, siblings, and child elements.
Now click “Continue” and the extension will be ready to use.
Hovering over any element will instantly provide you codes needed to recreate that element:

And this is really helpful when you want to recreate a single element or two.
But we want to recreate the entire section, and we can do that as well with a single hover and click:

As you can see above, we have hovered the entire <div class=”most-popular”> element, so all child elements and associated CSS will be included.
Now just left-click on it and all rules will be copied to your clipboard:

That’s it!
Now that the code is copied, you could paste it right into your website source code, but just to see if it worked, create a new file called “index.html” on your desktop, then open your code editor of choice and paste the code from your clipboard:

Save the file, then open it in your browser:

How easy and awesome is that!
You can also export it to Codepen and play with it or save it on the cloud by pinning the CSS window first (pressing the space bar):

Further considerations when using CSS Scan
As demonstrated above, the CSS Scan extension is probably the easiest way to gather HTML and CSS from any website.
While it is a paid extension, it will save you a ton of time and pay off within days if not minutes.
But this is not all!
While the extension is dead simple to use, it is packed with powerful options that simply couldn’t fit in this article.
Starting with CSS Scan 3.0, you can export the HTML/CSS code directly to Codepen, for easy testing and sharing with your peers and co-workers.
And unlike the “Inspect Tool”, with CSS Scan you can automatically copy not just the standard selectors, but also the pseudo ones.
Selectors such as :hover, :before and :after will be incorporated, so not only your copied button will look great, but it will also be as interactive as it was on the original website!
Edit CSS on the fly with CSS Scan
If you like the possibility to change CSS code on the fly in the “Inspect Tool”, you’ll be happy to know that this is possible in CSS Scan as well.
All you need to do is press the space bar on your keyboard while hovering over the element you want to copy. This will lock the style window into place, and allow you to make live changes.
Let’s say you want to change the header background and the color of the numbers in the list from above.
Hover over the heading element and press the space bar, then hover over the number element and press the space bar again.
This will lock code editors for both elements in place. Now simply change the color from the editor:

Then you simply copy the code with one click and place the element(s) into your project.
Like all this isn’t enough, CSS Scan doesn’t only copy the styles for the desktop design. It will copy the entire rule set for that element (or elements), including rules for every browser and resolution available.
All in all, it is a real pleasure using the CSS Scan extension to quickly grab styles and markup. It’s so easy to use and packed with powerful features, you need to try it to believe it!
And then you’ll know the easiest way to copy clean and optimized HTML/CSS code from any website!