
HTML form elements such as checkboxes and radio buttons are staples of the web. But for many years, web designers didn’t do a whole lot to enhance them. That has changed quite a bit in recent times.
Thanks to the power of CSS (and the occasional bit of JavaScript), these elements are being put to some seriously creative uses. In some instances, they’re dressed up to the point of being unrecognizable. Finally, their outstanding utility now has looks to match.
To demonstrate what checkboxes and radio buttons are capable of, we’ve uncovered eight unique CSS snippets. While some stick to the traditional form-based role, others are used to create an entirely different visual experience.
Let’s check out what these previously-mundane elements are capable of. The results may surprise you!
Literal Radio Buttons by Jon Kantner
What better way to show off what CSS can do for the noble radio button than mimicking an old-fashioned radio? These sweet pushbuttons will look familiar to anyone who had a boombox or hi-fi back in the day. And yes, clicking one will result in a delightful “pushed” effect.
See the Pen Literal Radio Buttons by Jon Kantner
Checkbox Group Styled as Tiles by Håvard Brynjulfsen
Here’s proof that checkboxes don’t need to be boring. By turning them into clickable tiles, this snippet creates a beautiful and modern UI. It not only looks great; it also provides context as well. The elements retain usability, even after significant styling changes.
See the Pen Checkbox group styled as tiles by Håvard Brynjulfsen
Aggressive Toggles by Yeshua Emanuel Braz
Toggles have become a popular use for checkboxes. And while we have an entire collection dedicated to them, they’re always worth revisiting. This fun example looks simple enough – until you activate the switch. CSS animation powers the colorful “bump” effect, leaving no doubt about the user interaction.
See the Pen Codepen Challenges: Bump – Agressive Toggle by Yeshua Emanuel Braz
Pure CSS Minesweeper by Bali Balo
If you’ve ever thought about taking form elements way beyond the ordinary, this snippet is for you. A collection of checkboxes has been transformed into a browser version of Minesweeper – the classic Windows game. In this case, everything is run by HTML and CSS.
See the Pen Pure CSS minesweeper by Bali Balo
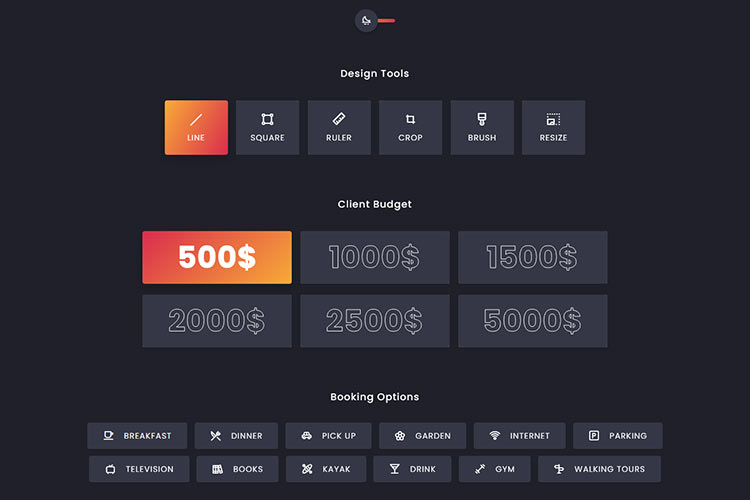
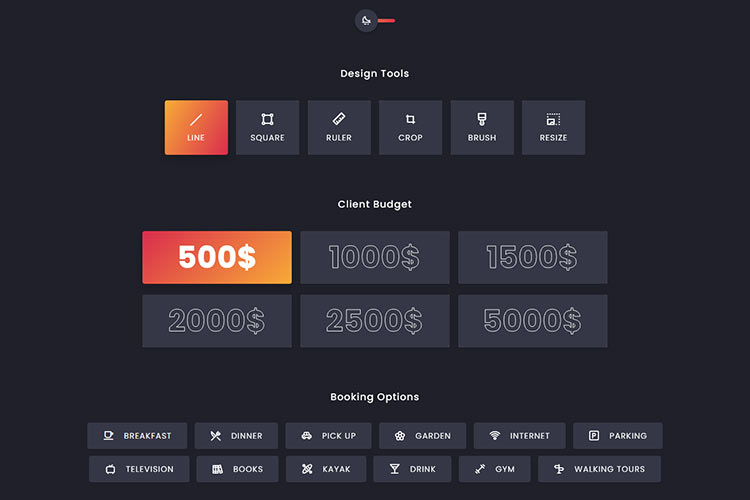
Pure CSS Checkboxes & Radios in Dark & Light by Ivan Grozdic
This snippet offers a full selection (see what we did there?) of dressed-up radio and checkbox elements. Not only that, but you’ll also find them styled for both light and dark color contrast modes. Virtually all of these items could easily be mistaken for HTML buttons.
See the Pen Checkboxes and radios (dark/light) – pure css – #06 by Ivan Grozdic
Ripple Animation on Input Type Radio & Checkbox by Wilder Taype
There’s nothing wrong with using radio buttons and checkboxes with a more traditional look. And the fact that you can enhance them with CSS, as shown here, means that you don’t have to settle for the default. Not only are these examples attractive, but they also feature a slick animation when clicked.
See the Pen Ripple animation on input type radio and Checkbox by WILDER TAYPE
Task Progress Meter by Clint Brown
Clever design and some helpful JavaScript have turned this set of checkboxes into an interactive to-do list. Check each task off of your list and see it confirmed on the screen. Need to go back a step? Uncheck tasks to start over. It’s a great example of what kind of flexibility you gain by using native HTML elements. No need to build a custom UI from scratch.
See the Pen Task Progress Meter by Clint Brown
Pure CSS SVG Radio Selector Buttons by Nikki Pantony
Adding SVG to the mix means these radio buttons can scale to any size. The presentation is incredibly crisp and makes for a compelling design. It’s an aesthetic that a standard form just can’t match.
See the Pen Pure CSS – SVG Radio Selector Buttons by Nikki Pantony
Creating More Sophisticated Form Elements
There’s something to be said for the simplicity of HTML radio buttons and checkboxes. For many years, they’ve done their job quite well – and without much praise.
But web designers are now bringing these elements into the 21st century. The ability to change their appearance with CSS has led to some very creative solutions. The snippets in this roundup are prime examples of what is possible.
If you’re looking for even more ideas to inspire you, check out our CodePen collection!