You’ve started a website for your local business, but with so much competition out there, you may be struggling to make your website more visible online. That lack of visibility could hinder potential customers from finding your company. To improve your visibility in search engine results, local business schema could be the tool you need.
By including local business schema in the code of your website, search engines like Google, Bing, and Yahoo will be able to better understand your business and rank it higher in search results. But before you can start implementing local business schema, you need to first learn what it is and how it works.
What is local business schema?
Local business schema is a kind of structured data markup code that can be added to your business’ website to make it easier for search engines to identify what type of organization you are and the products or services you provide.
Schema markup was created by search engines to better understand and display data using common groups of tags. Your business can benefit from schema markup because it can help you better optimize your website for local SEO — one of the deciding factors in how your content is ranked in SERPs.
How to Add Local Business Schema
To add local business schema to your website, first visit schema.org/LocalBusiness then follow the steps below:
Step 1: Determine the category for your company.
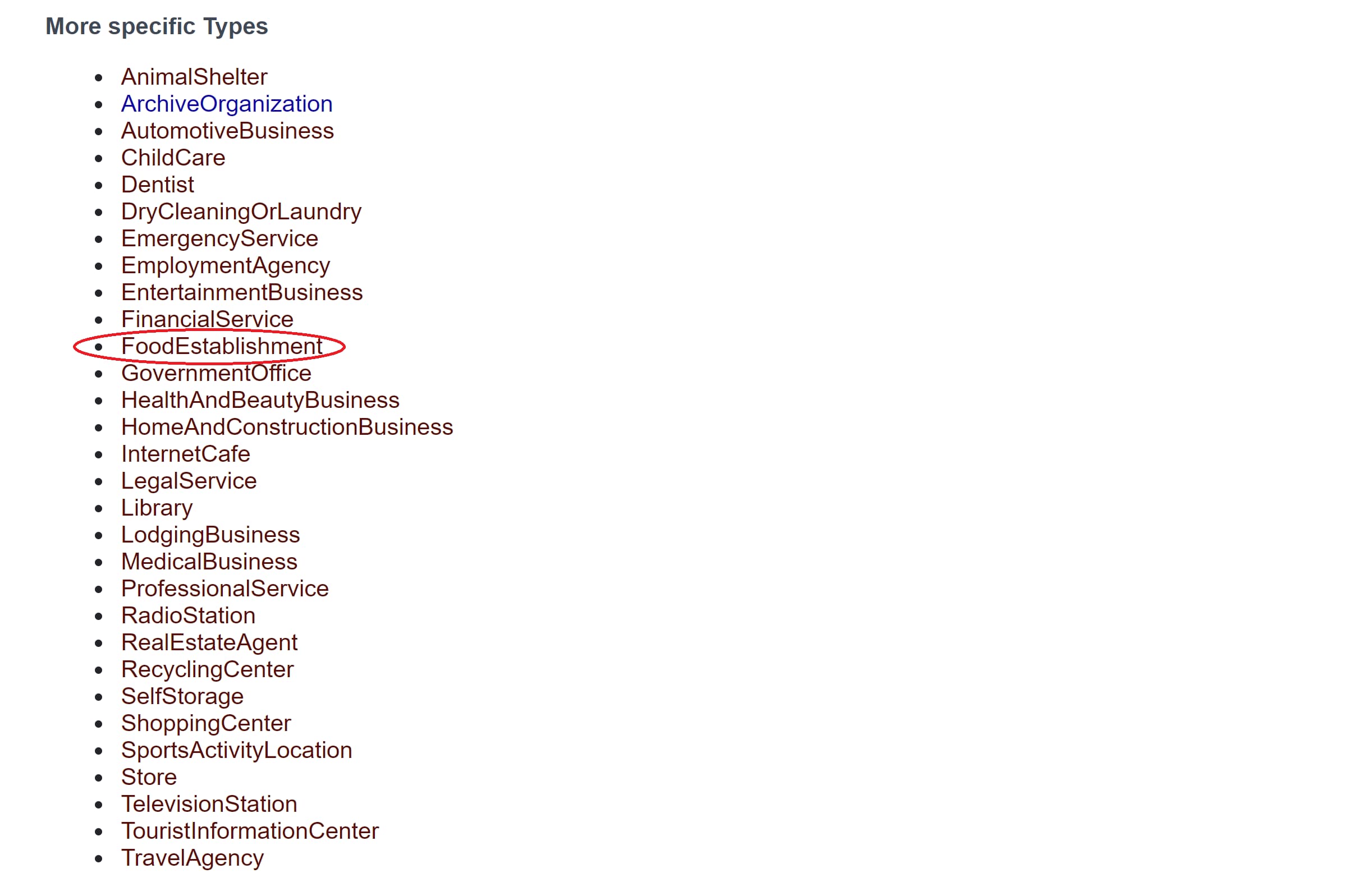
Identify the niche category you are optimizing your website for, and be as specific as possible. For example, if you own a burger restaurant, use the “FoodEstablishment” code. If your burger spot is considered fast food, you can further optimize by choosing the “FastFoodRestaurant Code.”

If you can’t find a category that fits your business, simply use a generic business schema like Local Business or Organization, then use the “sameAs” property to add a Wikipedia or Wikidata entry that is more specific to your type of business.
Step 2: Create or update your About page.
Your About page should be filled with information about your business and include a unique “AboutPage” schema item. Make sure the content is easily readable to visitors of your site, and add as many — or as few — related schema properties to better inform search engines about your organization.
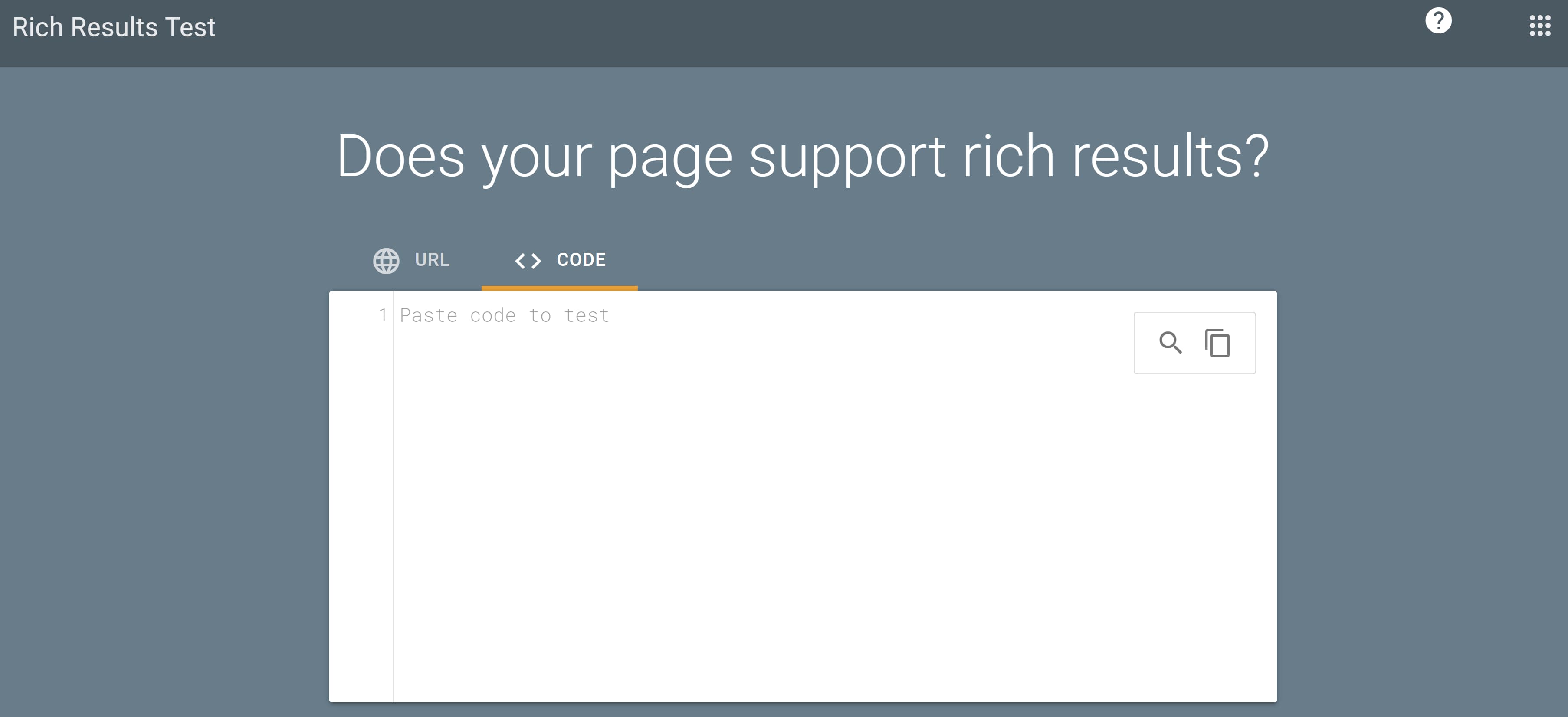
Step 3: Test your code using Google’s Rich Results Test or the Schema Markup Validator.
You can enter your code into the Rich Results Test to see which Google rich results are generated by the structured data on your page. You can also use the tool to preview how rich results will look in Google search.

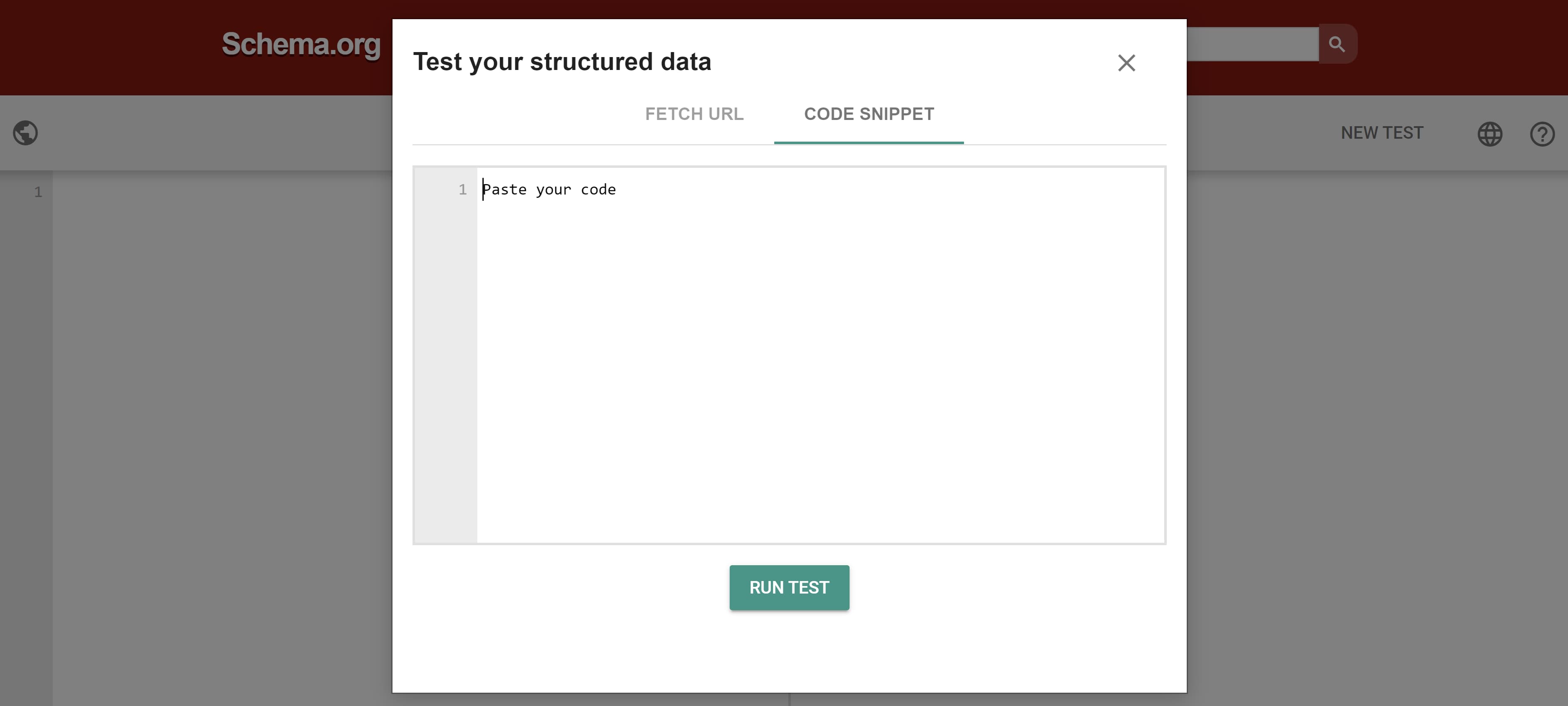
To test your structured data without Google feature-specific warnings, enter your code into the Schema Markup Validator.

Step 4: Add and Publish your local business schema to your website.
You can add your schema directly within your HTML code or use a managed user interface, schema app, or plugin.
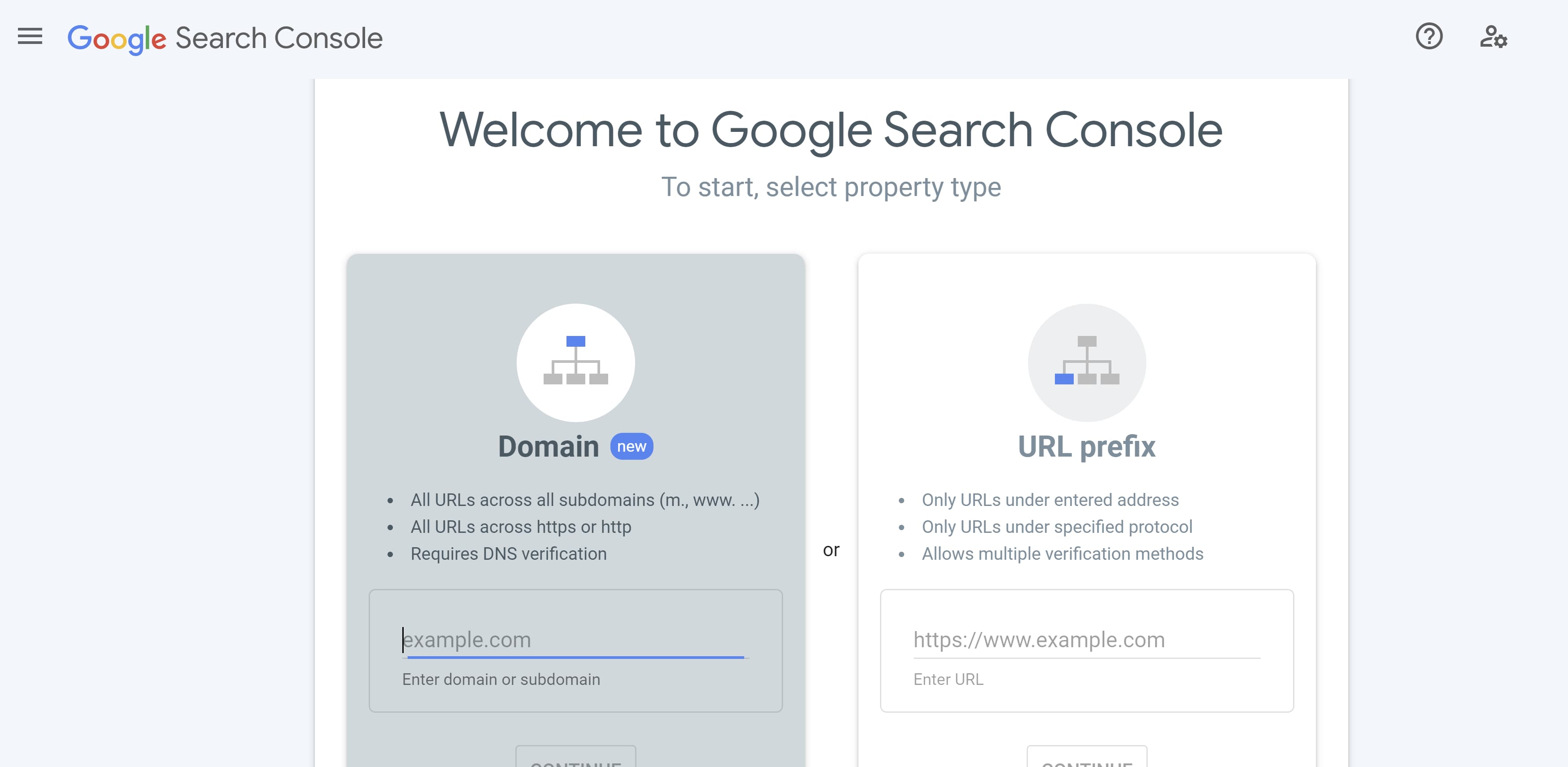
Step 5: Crawl and test your local business schema markup using Google’s Search Console.
Enter your domain or URL prefix to measure your website’s search traffic performance to see if there are any issues or improvements to be made.
Going forward, monitor the results of your schema and make adjustments as needed. You will likely have to repeat this process again in the future as Google changes its approach to schema and if anything in your business listing changes.

Local Business Schema Examples
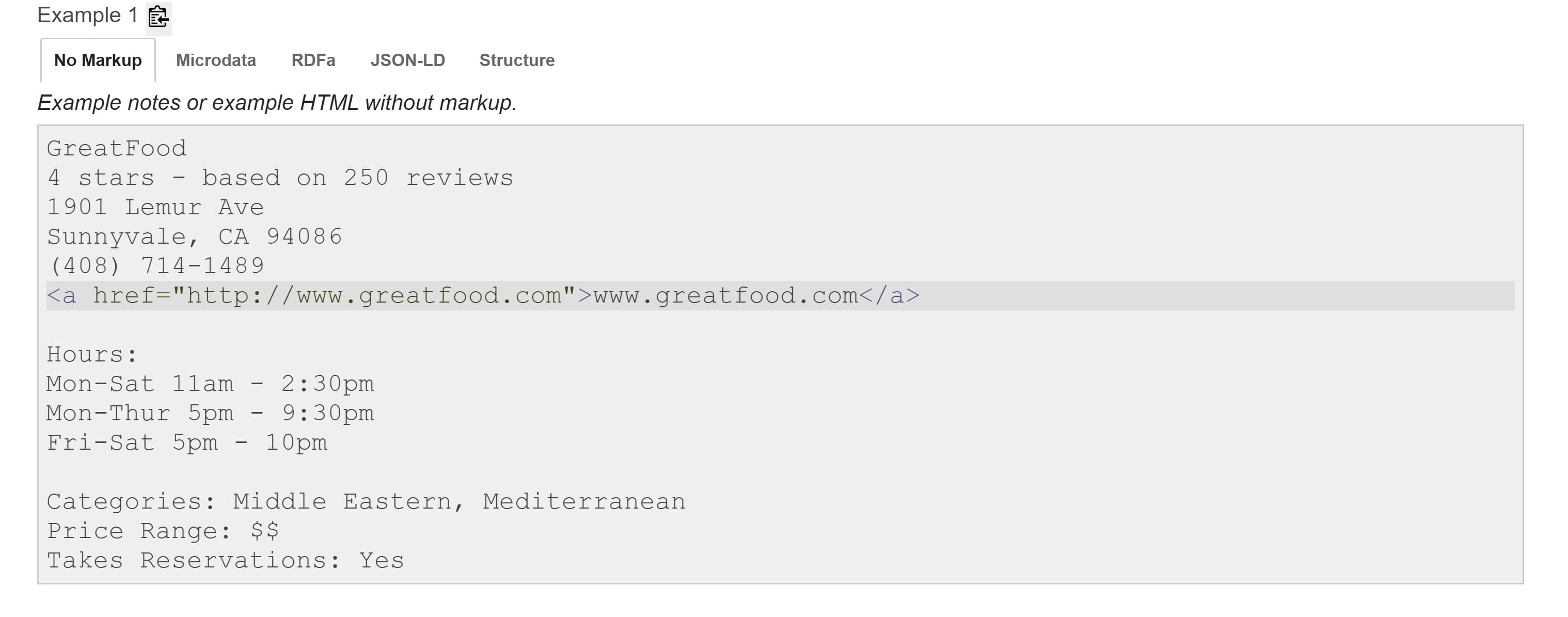
Below is an example of a local business schema taken from schema.org/LocalBusiness. The example is in reference to a restaurant called GreatFood.
GreatFood Local Business Schema Example Without Markup

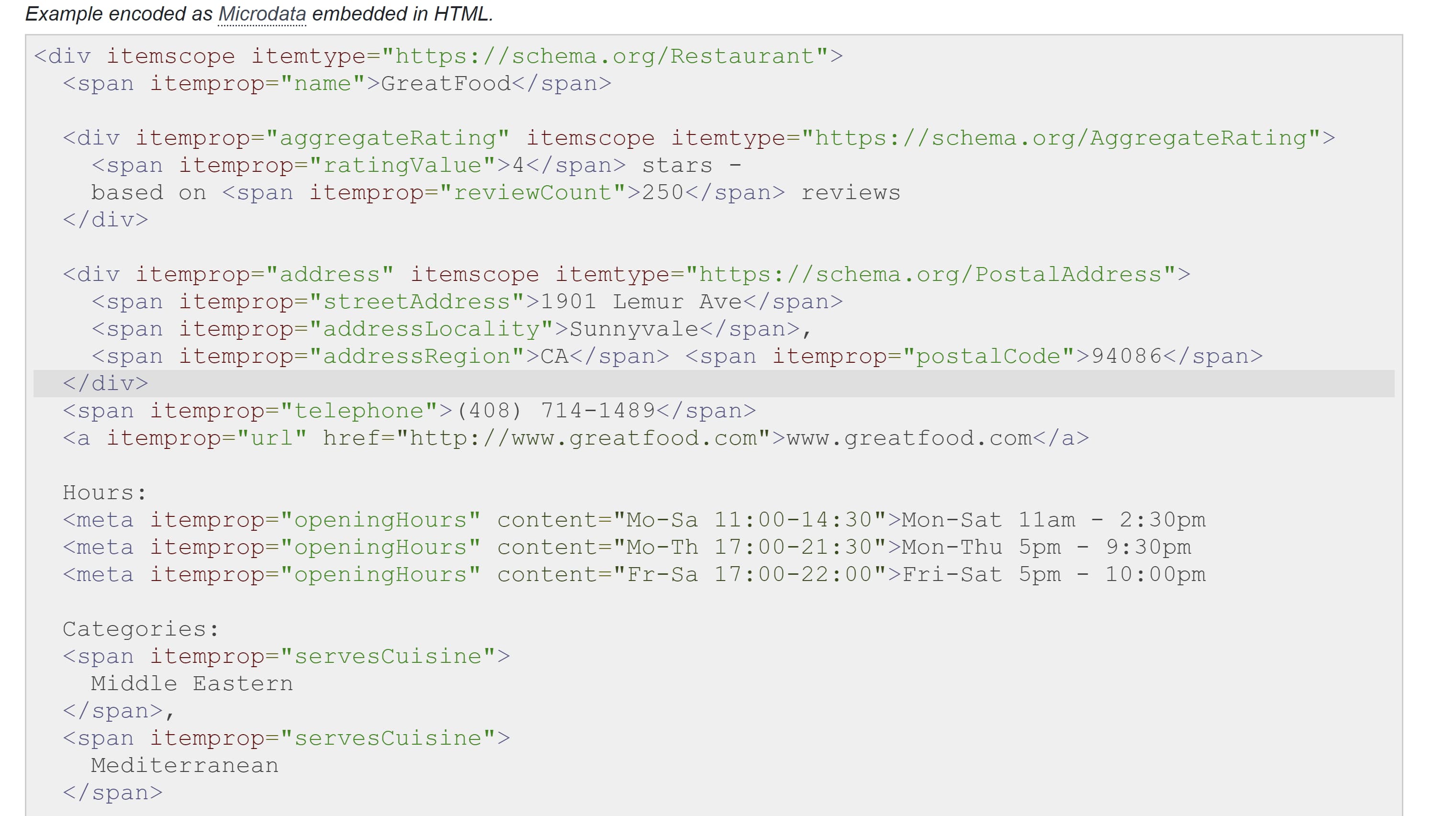
In the above HTML code, you can clearly see the name of the restaurant (GreatFood), the address, phone number, and hours of operation. In the example below from the same restaurant, you can see this information represented in the schema code. This format is the standard schema microdata format, the most common format that is the easiest to implement.

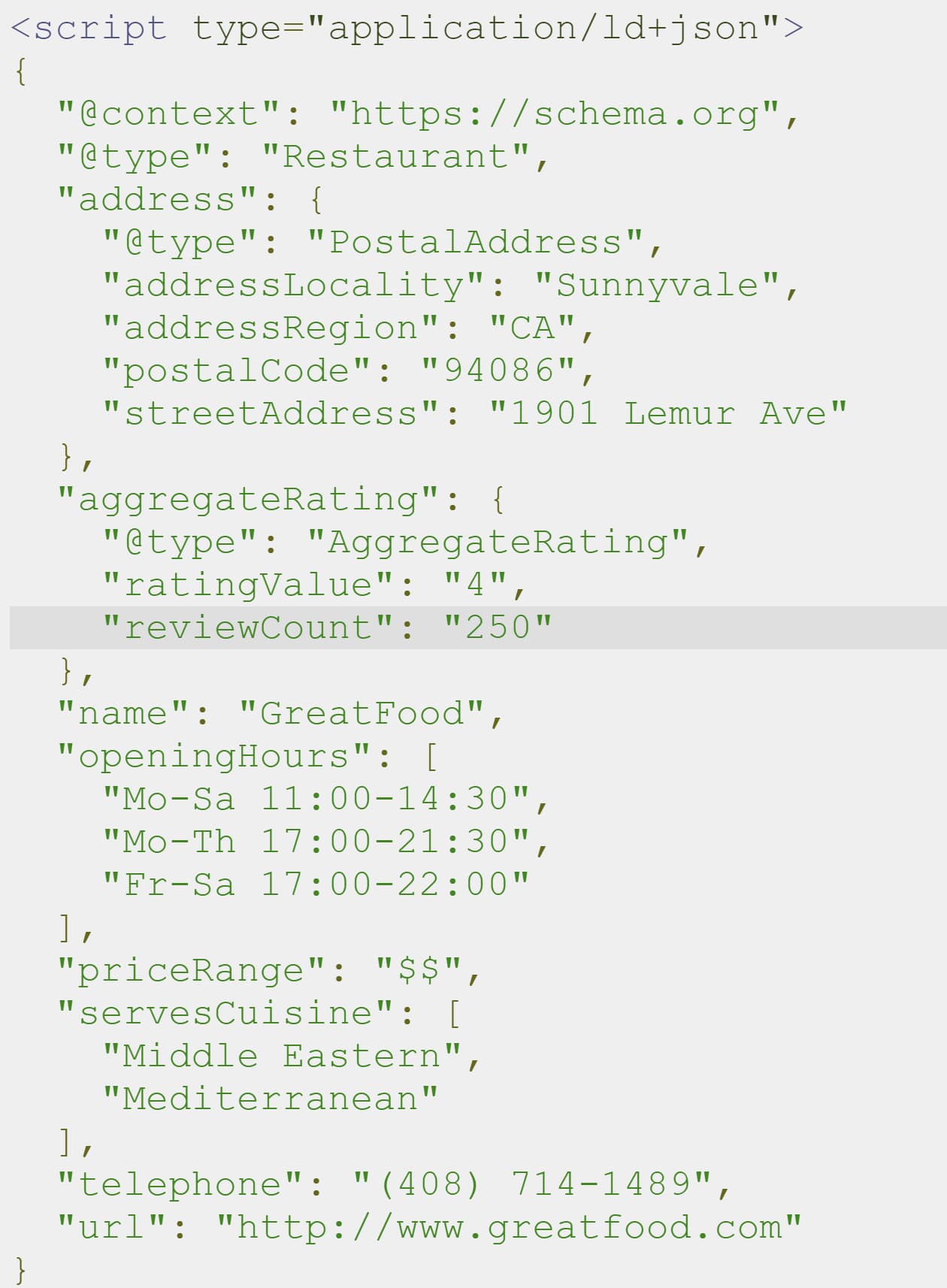
Below is the format you would use for JSON-LD format, which would be used for JavaScript.

Finally, the below example is the RDFa format, which works in a variety of documents — including XML, HTML 4, SVG, and more.
Incorporating local business schema can seem complicated. However, if you know the category your business falls into and include important information such as the name, address, phone number, and hours of operation, you can easily use local business schema to boost your website in search engine results.


![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)



