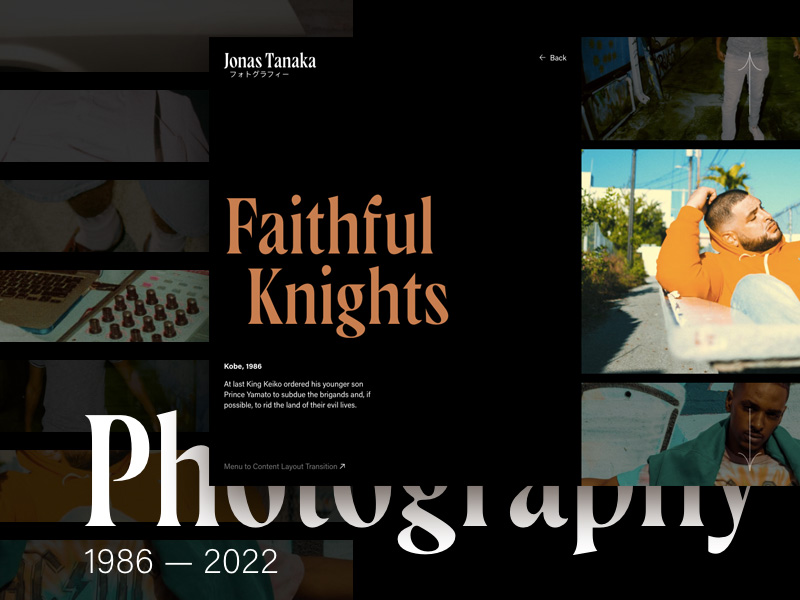
An experimental layout transition where a stack of images animates to a gallery view, showing some more content.
From our sponsor: Try Mailchimp today.
Today I’d like to share a little experiment with you that is based on the layout transition of Aristide Benoist’s amazing homepage. Basically, I’m trying to rotate this layout just like Siddarth did in this shot. No WebGL for this experiment so we definitely don’t reach the slickness level of Aristide’s work but it’s fun to try it out.
Our initial scrollable view looks as follows:


Once we click on an item, we animate the stack to the right side, enlarging the items and showing our content:

Here we can now navigate using the arrows. Once we scroll, we move back to the initial stack view.
Here’s the whole flow in a video:
Please keep in mind that this is very experimental and that there might be bugs 😉
I really hope you have fun with this little experiment! Thanks for checking by!