An intro animation concept with an initial loader and an intro screen that animates to a new layout using various effects.
From our sponsor: Try Mailchimp today.
I’m very fascinated with the GSAP Flip plugin and I was itching to try more examples where a layout is animated. So today I’d like to share another experiment with you that shows how easy it is to make these kind of layout changes happen using this magical plugin. Once you understand what you can do with it, there’s just so many possibilities and you realize what a powerful tool it is. It accelerates development and I don’t want to miss it anymore, that’s for sure.
I based the design on this beautiful loading animation by Alex Tkachev and borrowed some design elements from this fantastic Behance presentation by Rron Berisha and Arlind Aliu.
The initial view is the loading screen that shows an increasing percentage on the left and the image on the right:

Once our fake loader reached 100%, we’ll animate the image into another view, using a trail effect:

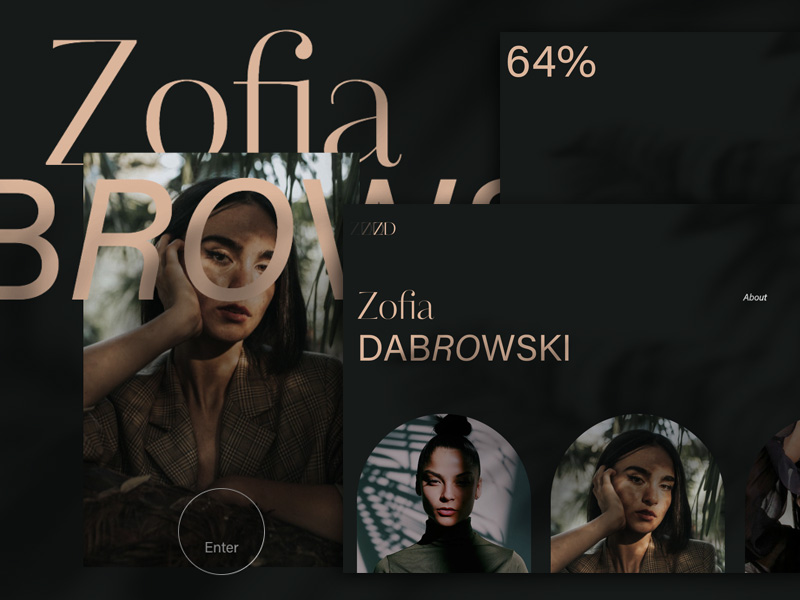
When we click on the enter button, the title and image will move to yet another layout:

The flip plugin makes it super easy to move from one state to another while taking care of all the nasty details.
Let’s look at all the animations happening:
Hope you enjoy this demo and find this experiment useful!