10 Tools & Resources for Building a WordPress Staging Site – Test software updates and experiment with your own staging environment.
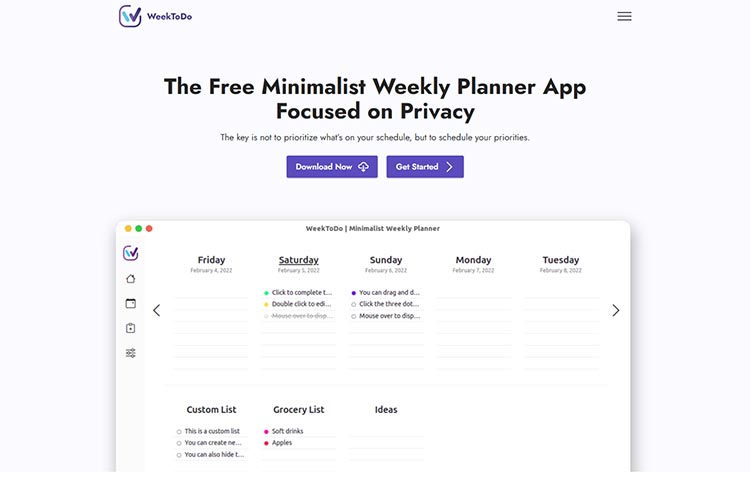
WeekToDo – Check out this privacy-focused free planner app for Windows, macOS, Linux, and your browser.
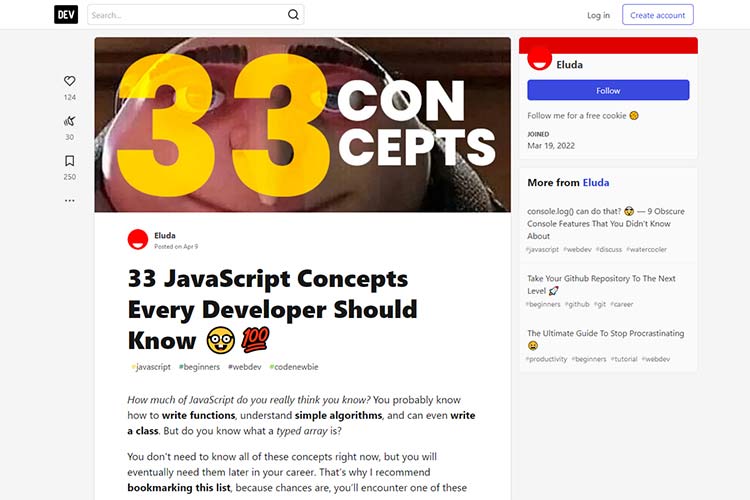
33 JavaScript Concepts Every Developer Should Know – A handy reference of concepts that, sooner or later, you’ll need to know.
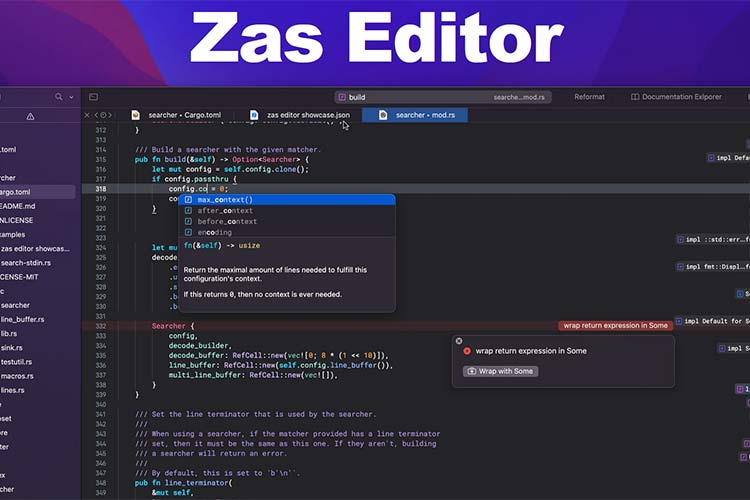
Zas Editor – A new code editor for those who write Go and Rust.
10 Free Plugins for Adding Animation Effects to WordPress – Add a variety of animations to your website with this collection of free plugins.
Thoughts on Exerting Control With Media Queries – A look at the complex issues caused by media queries.
Should Market Share Matter When Choosing a CMS? – Why market share isn’t the only factor in whether or not a CMS is worth your time.
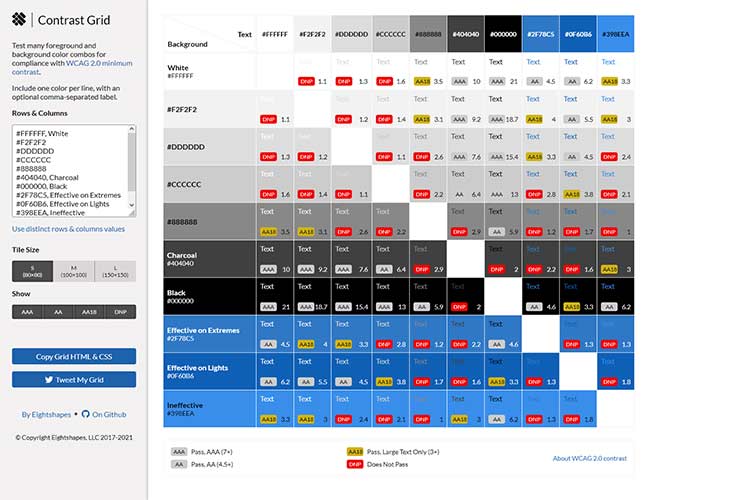
Contrast Grid – This tool will help you test various color combinations for WCAG 2.0 compliance.
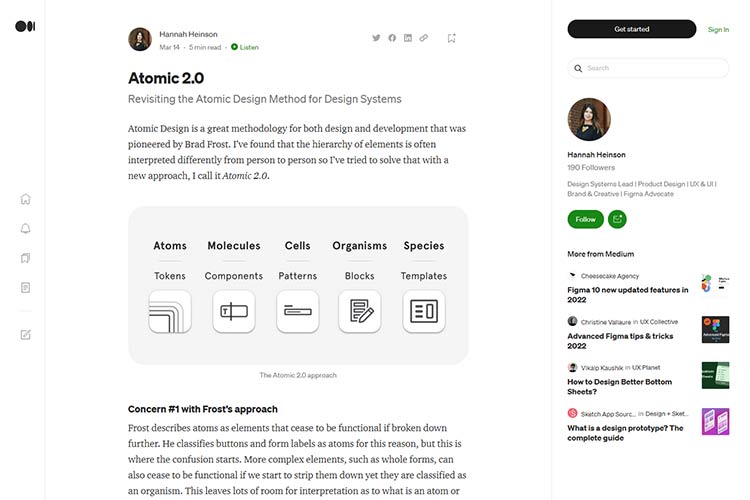
Atomic 2.0 – Revisiting the Atomic Design method for design systems.
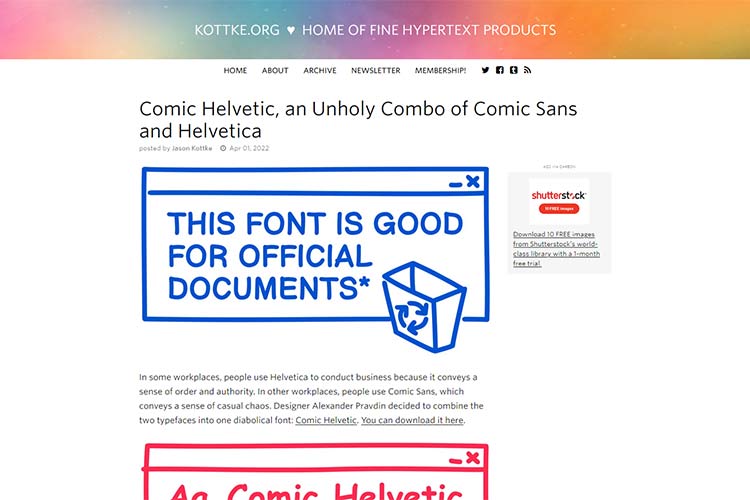
Comic Helvetic, an Unholy Combo of Comic Sans and Helvetica – This is what happens when you combine two well-known (and perhaps controversial) typefaces into one font.
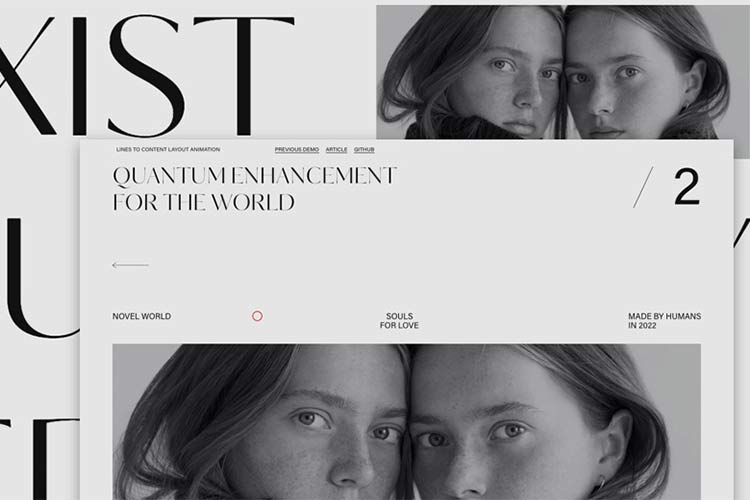
Lines to Content Layout Animation – This tutorial demonstrates a unique layout animation technique.
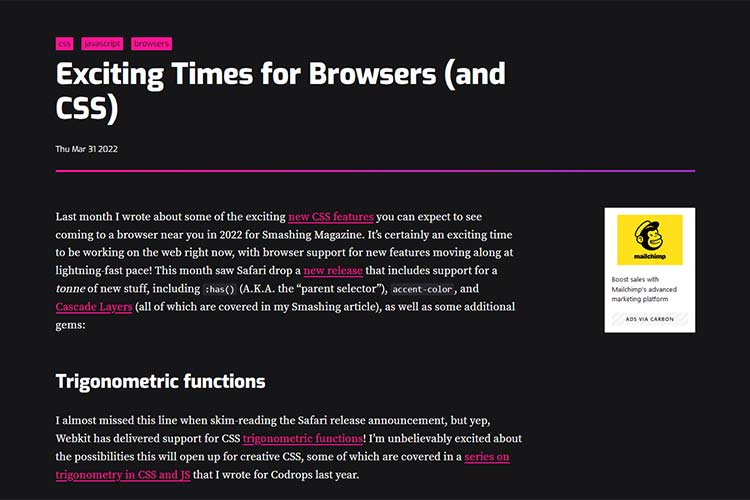
Exciting Times for Browsers (and CSS) – A review of the latest CSS features that web browsers are rushing to support.
20 Realistic Macbook Mockup Templates for Photoshop – Display your work in one of these stunning Macbook templates.
Instrument&icons – Download these free, open-source musical instrument icons for use with Figma.
Iconer – Search through 36 libraries of free icons to find the perfect fit for your project.
How to Simplify Your Web Design Business – Some tips that will help you simplify your work and bring peace of mind.
FabPic – A browser app for creating custom screenshots.