Understanding multilingual typography – Some tips on designing content for a multilingual audience.
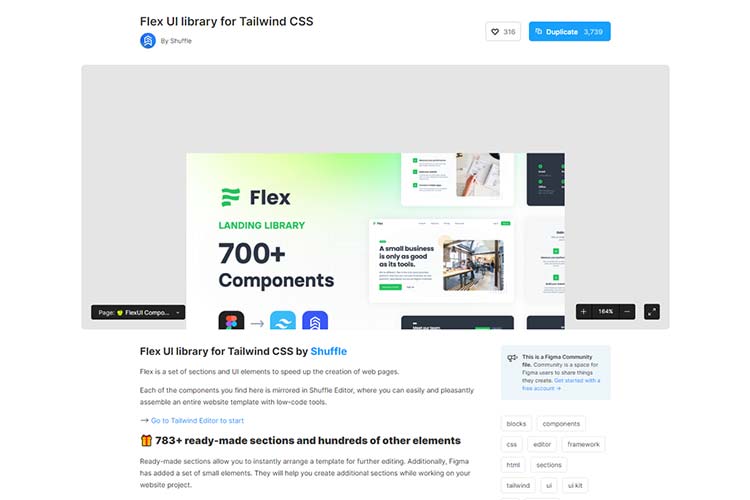
Flex UI library for Tailwind CSS – This Figma library will output your designs into Tailwind CSS classes.
8 CSS & JavaScript Snippets for Creating Modern Blog Layouts – Get inspired with these outstanding blog layout examples.
The Role of Ethics in Design – The role designers play in promoting organizational ethics.
100 cool web moments – Google Chrome takes a look back at special moments from 2008 through the present.
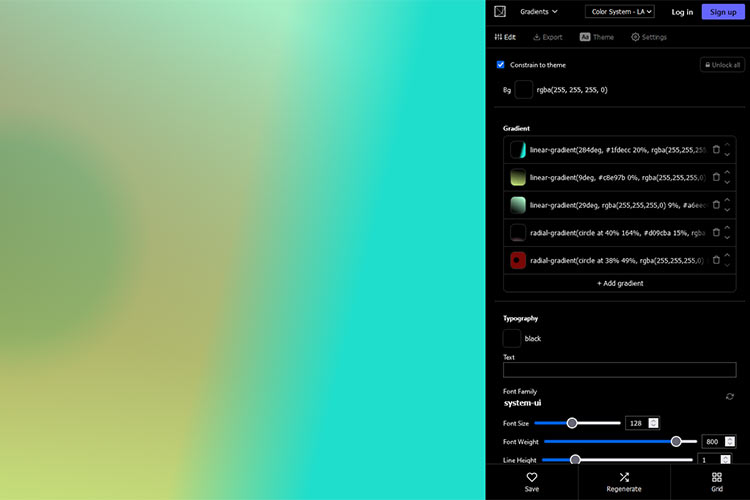
Gradients – Use this online tool to create complex gradients that can be exported in multiple formats.
Tab Maker – A tool for creating custom Chrome extensions with no coding required.
Understanding Layout Algorithms – How a change in thinking can make CSS more intuitive.
Spruce – An open-source CSS framework that provides the bare-minimum for a design system.
Exciting Design Specialties to Broaden Your Skillset – Explore five skills that you can use to further your design career.
A Guide To Hover And Pointer Media Queries – Learn how to adapt your website to a device’s pointer type and needs.
Tricks to Cut Corners Using CSS Mask and Clip-Path Properties – How to create unique corner shapes using modern CSS techniques.
20 Free Retro Font Families for Designers – Add some personality to your projects with these amazing old-school fonts.
Code Snippet Search – This search engine will return relevant code snippets for your queries.
Iconbay – A free library of 100 handy icons, available in 5 different styles.
GDocs to WordPress markup cleaner – This Chrome extension automatically cleans up formatting from Google Docs when pasting into WordPress.
The Easy Way to Host Google Fonts Locally – A tutorial that demonstrates how to quickly set up local hosting for your Google Fonts.
Performance Team Proposes Enabling WebP by Default in WordPress 6.0 – Soon, WordPress may automatically convert uploaded JPG images to the WebP format.