An Early Look at the WordPress Photo Directory – How this free photo site could be a game-changer for content creators.
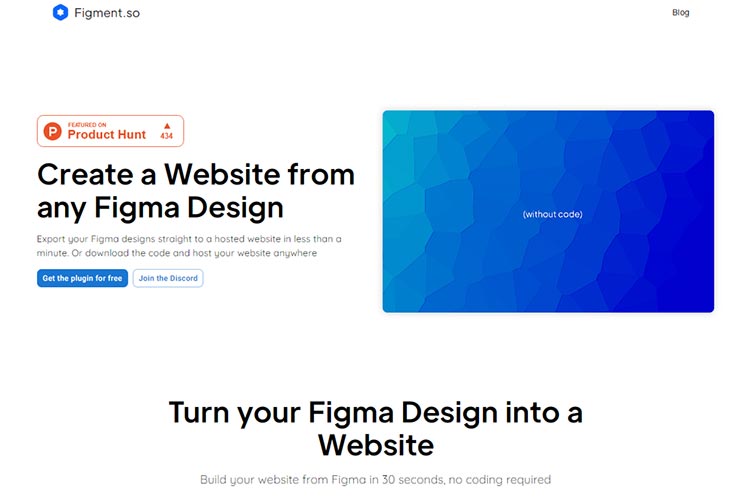
Figment – Export your Figma designs to a hosted website in short order with this tool.
The Complete Guide to Full Stack Web3 Development – Learn the tools, protocols, and frameworks for building full stack web3 apps.
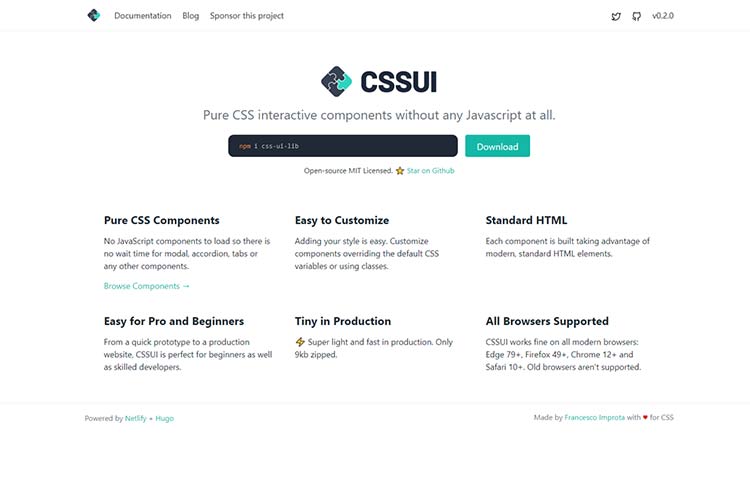
CSSUI – Check out this library of pure CSS interactive components.
Top 10 Free Responsive Slider & Carousel WordPress Plugins – Add attractive and user-friendly sliders and carousels with one of these free plugins.
Move over JavaScript: Back-end languages are coming to the front-end – How server-side tools are making it possible to build web UIs without JavaScript.
Why Some Web Designers Are Feeling Forced into Change – How to take a deep breath, stand back, and deal with the pressures of change.
Building like it’s 1984: A comprehensive guide to creating intuitive context menus – Techniques that will help you build seamless context menus.
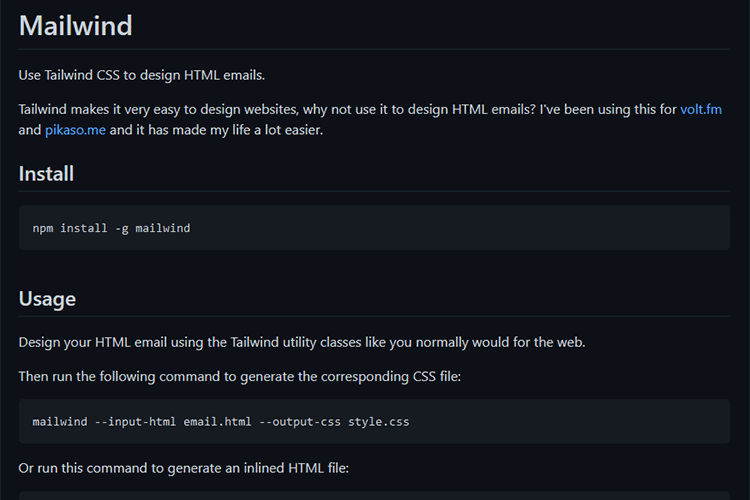
Mailwind – Leverage the power of Tailwind CSS in your HTML emails with this library.
Calming Down a Panicky Design Client – Learn how to de-escalate a panicky client and save your sanity.
CSS Scroll Snap Slide Deck That Supports Live Coding – Build a no-JavaScript slide deck that allows live editing of CSS demos.
Fonts – What if you could use Google Fonts, but with user privacy in tact? That’s what this service does.
Medusa – This open-source Shopify alternative helps you build headless eCommerce websites.
The 10 Best Social Media Kits & Templates for Photoshop – Customize these kits and you’ll have beautiful social media posts in no time.
DevToysMac – A Swiss Army knife of toys for your Mac. Also available for Windows.
Amigo CSS – A simple, custom-first CSS library aimed at designers who want full creative freedom.
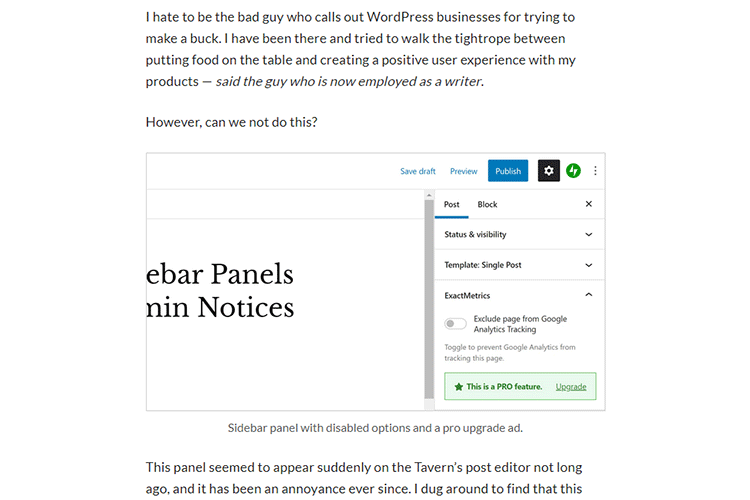
Block Editor Sidebar Panels Are the New Admin Notices – How some WordPress plugins are becoming a nuisance in the block editor.